Kendo UI for Vue
What's New
What's New HistoryKendo UI for Vue: New Rating Component
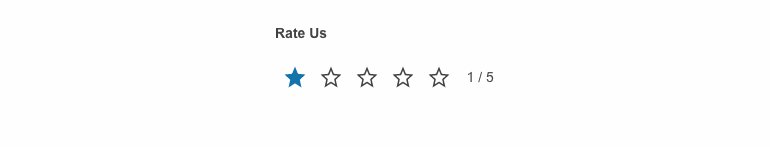
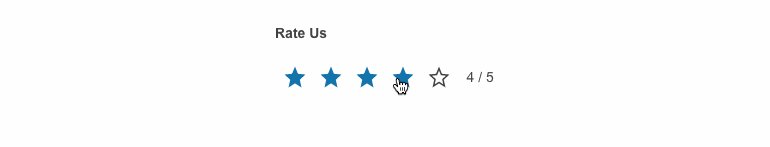
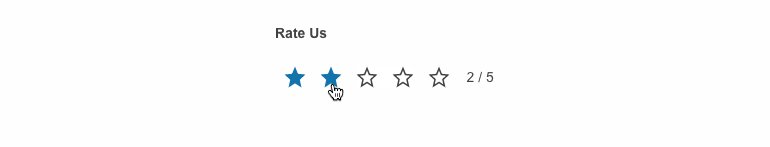
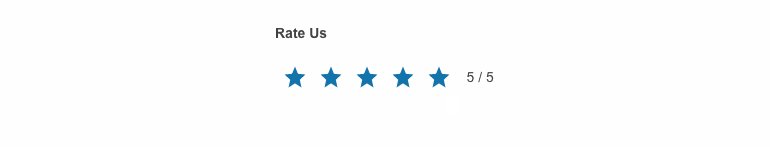
The new Kendo UI for Vue Rating component enables users to easily leave a rating and modify the values they have chosen by simply clicking its icons or using the arrow keys. It includes multiple customization options, enabling you to easily tailor the component based on your specific needs.
See the Vue Rating Component Demo

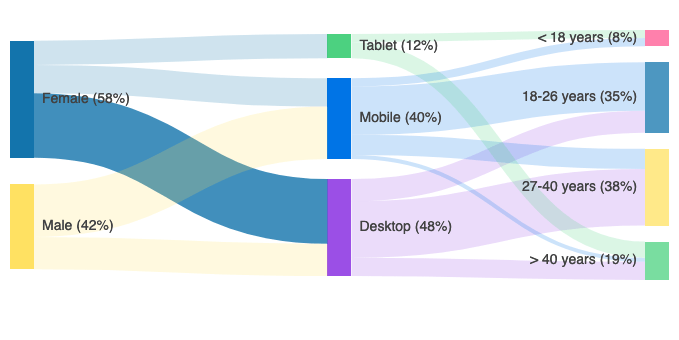
Kendo UI for Vue: New Sankey Diagram
The new Kendo UI for Vue Sankey Diagram enables you to easily create diagrams that visualize changing flows and their distribution between domains. The Sankey diagrams are ideal for a variety of use cases, including website traffic, budget breakdowns, energy flow, and more.
See the Vue Sankey Diagram demo

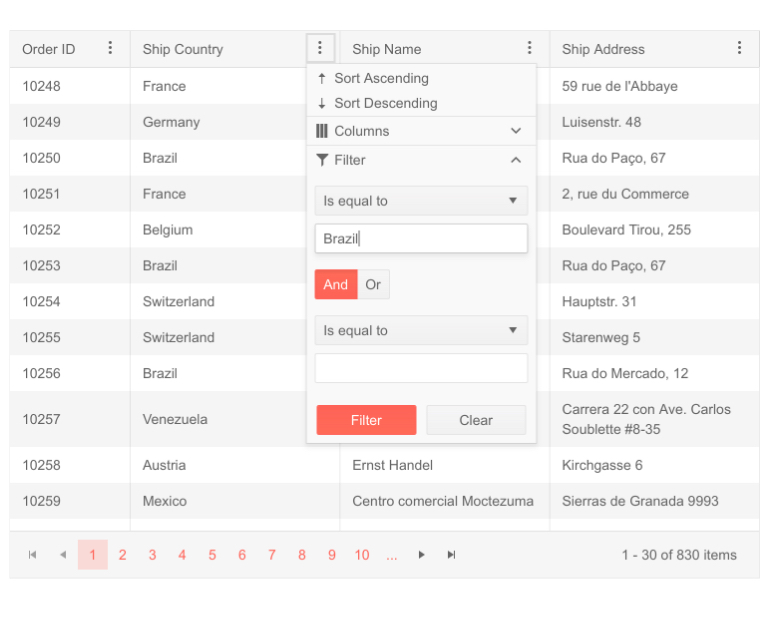
Kendo UI for Vue Grid: Custom Icons in the Column Menu
The Kendo UI for Vue Data Grid now enables you to define a custom icon in the column menu.
See the Vue Grid Column Menu demo

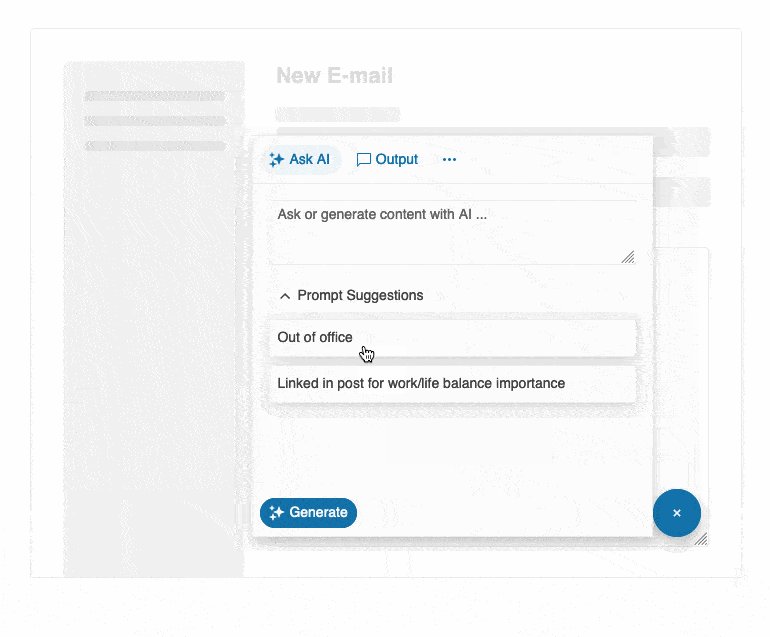
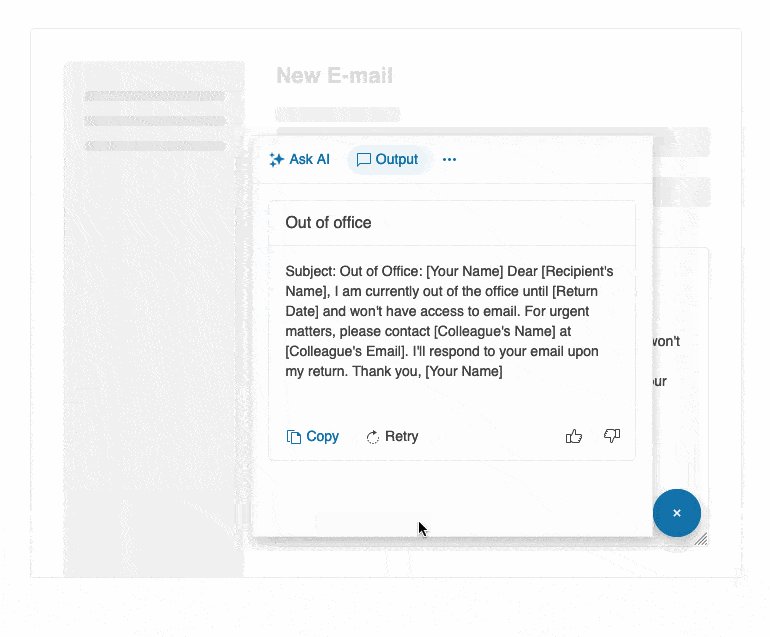
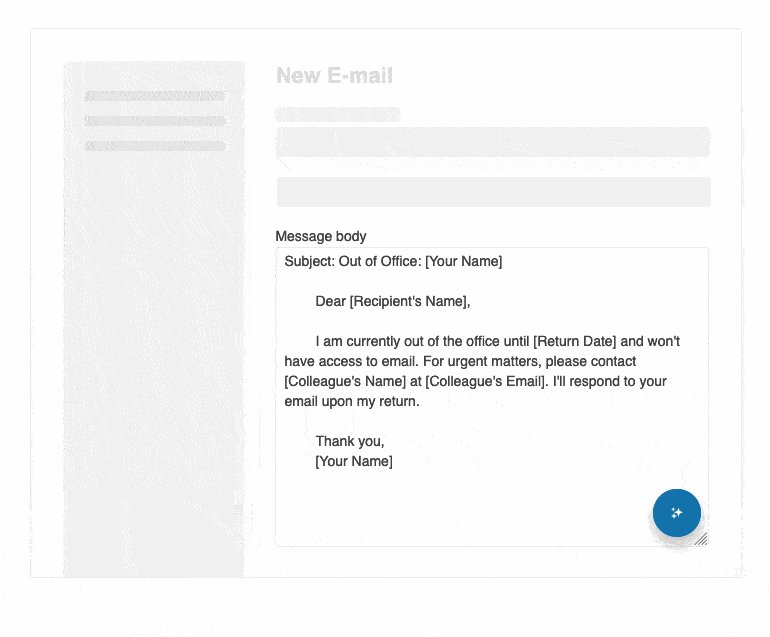
New Component: Kendo UI for Vue AIPrompt
Empower users to execute tasks leveraging intuitive AI commands with the brand-new Kendo UI for Vue AIPrompt component. From generating responses to writing prompts and interacting with AI outputs, to executing a set of predefined commands – we’ve got you covered.
The Kendo UI for Vue AIPrompt is focused on providing users with a modern interface to interact with AI services, while enhancing usability for developers by offering smooth customization.
See the Vue AIPrompt Overview demo

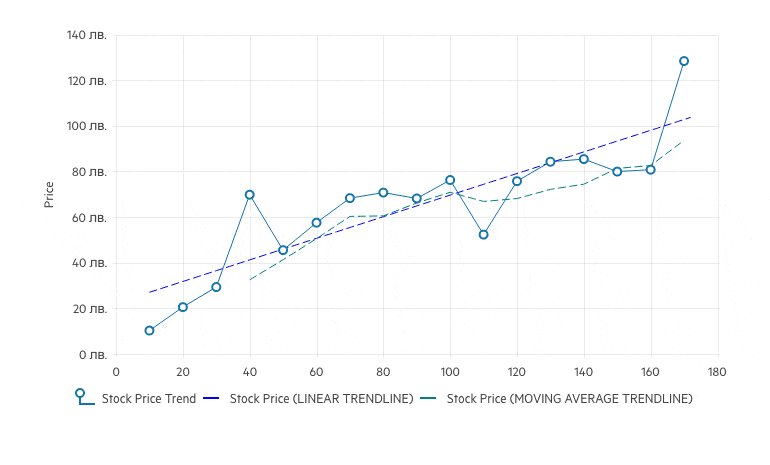
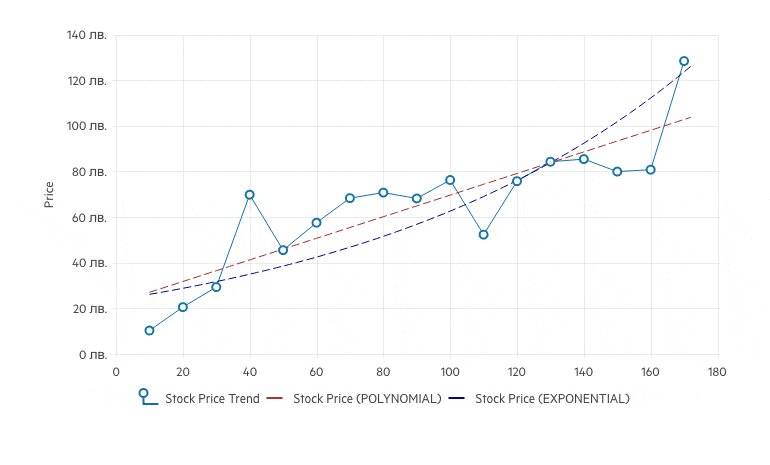
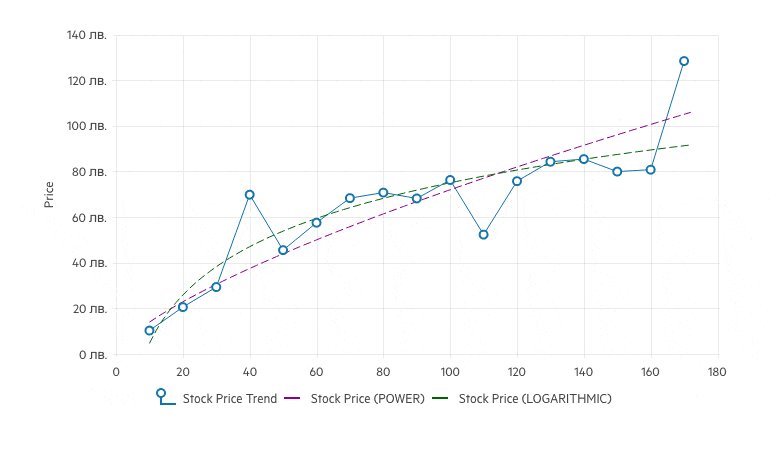
Kendo UI for Vue Chart Trendlines: New Trendline Options
The Kendo UI for Vue Charts now support multiple new trendline types, including:
- Linear trendline
- Exponential trendline
- Logarithmic trendline
- Power trendline
- Polynomial trendline
- Moving average
See the Vue Charts Trendlines demo

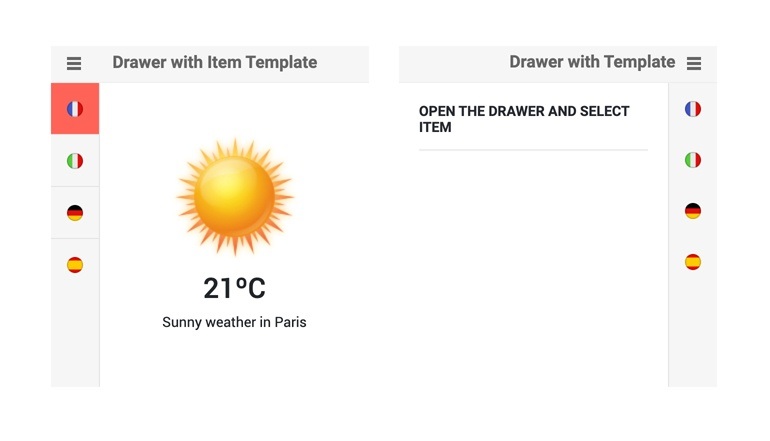
Kendo UI for Vue Drawer: Header, Footer and Content Templates
The Kendo UI for Vue Drawer now enables you to easily customize its appearance. You can add custom content above and below the rendered items by using the navigationHeader and navigationFooter properties. You can also display custom content within the navigation by using the navigationContent property.
See the Vue Drawer Templates demo