Sands of MAUI: Issue #144

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
.NET developers are excited with the reality of .NET Multi-platform App UI (.NET MAUI)—the evolution of modern .NET cross-platform developer technology stack. With stable tooling and a rich ecosystem, .NET MAUI empowers developers to build native cross-platform apps for mobile/desktop from single shared codebase, while inviting web technologies in the mix.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable with all the created content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes toward developer experiences in .NET MAUI and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here’s what is noteworthy for the week of May 13, 2024:
Xamarin Gave Me
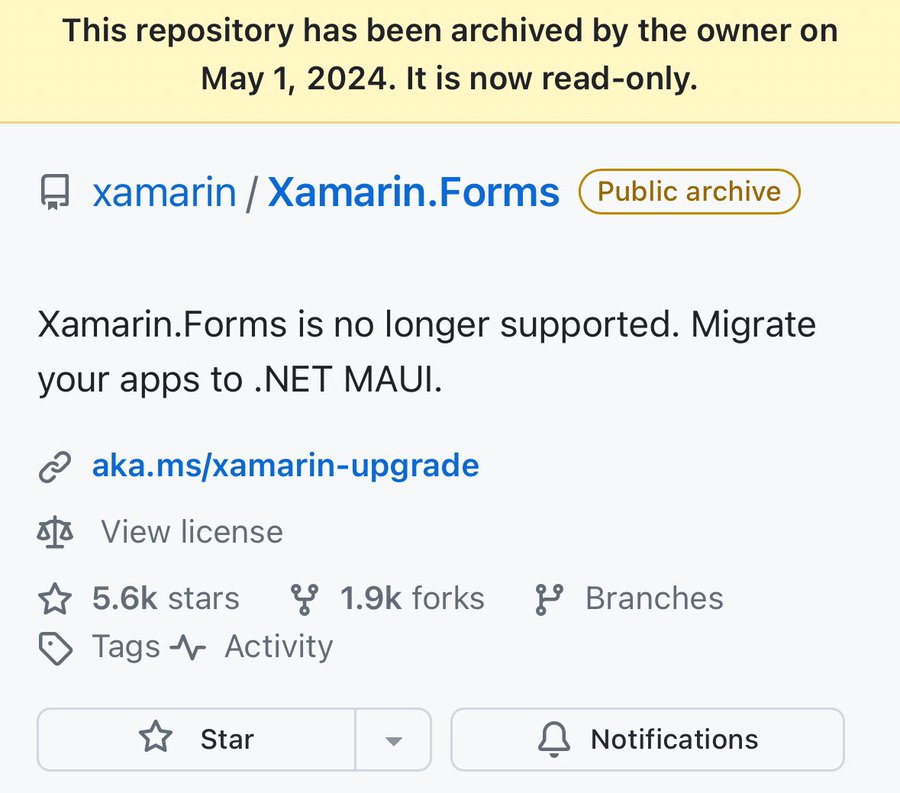
The promise of Xamarin was to democratize .NET development to reach mobile platforms of iOS, Android and more. Xamarin.Android, Xamarin.iOS and Xamarin.Mac are now integrated directly into .NET as .NET for Android, .NET for iOS and .NET for Mac. Xamarin.Forms has evolved into .NET MAUI and existing Xamarin.Forms projects should be migrated to .NET MAUI. Xamarin support ended on May 1, 2024 for all Xamarin SDKs including Xamarin.Forms—the official GitHub repositories were archived.
The end of support for Xamarin.Forms marks the end of a long era for cross-platform .NET development. While it is also the beginning of a new era full of promises with .NET MAUI, the Xamarin.Forms developer community took the opportunity to look back at the journey with #XamarinGaveMe. Almost a decade long run Xamarin.Forms had meant a vibrant community was happy to share memories—successful apps, inspirations, career changes and rekindled passions for modern app development. More than anything, Xamarin.Forms brought together friends and good times with a passionate developer community—cheers to technologies that bring humans together.

.NET MAUI Community Standup
Developer excitement is palpable with .NET MAUI—the evolution of cross-platform .NET development stack reaching mobile/desktop from a shared codebase. The .NET MAUI team hosts monthly Community Standup livestreams to celebrate all things .NET MAUI and provide updates—a wonderful way to bring the developer community together. Maddy Montaquila and David Ortinau hosted the latest standup, with special guest Rachel Kang—the May .NET MAUI Community Standup was all about looking ahead at the future, while fondly remembering the past.
The recent repository archival of Xamarin.Forms marks the end of support for the Xamarin era—the developer community has been pouring in memories of the wonderful journey of the years past. While the present with .NET MAUI is promising, it is easy to get emotional about the Xamarin.Forms past—the trio went over heart-warming posts from the developer community.
After covering community links, Maddy showed off the soon to be released C# debugger for VS Code with C# DevKit and the .NET MAUI Extension—tooling is about to get better for .NET MAUI developers. Rachel is a huge accessibility advocate and it was fun to test a real-world app from David through the lens of keyboard accessibility—it is good to see the platform helping out developers toward building more inclusive apps. Upwards and onwards with cross-platform journey with modern .NET.

Icons in .NET MAUI Buttons
.NET MAUI is the evolution of modern .NET cross-platform development stack, allowing developers to reach mobile and desktop form factors from single shared codebase. While developers have all the power of modern development frameworks/tooling, sometimes it is the little things like placing icons just right inside of buttons, that make for well-crafted UX—everybody could use a refresher on building beautiful UI. Who better to provide guidance than Leomaris Reyes, who wrote up a wonderful article—easy icon placement on .NET MAUI buttons.
The goal for modern cross-platform development platforms is to provide tooling for high quality app UI, while simplifying the work for developers. It is common to add icons to app buttons, but controlling their position and spacing relative to the text can be quite tricky. Leomaris dives into the .NET MAUI Button’s ImageSource property—images can be loaded from various sources like a file, embedded resource, URI or stream.
The all-important property to control the placement of images/icons within Buttons is ContentLayout. The Image Position and Spacing property values allow developers fine-grained control, achievable either through XAML markup or C# code. Leomaris demonstrates the impact of property values on icon placement within .NET MAUI buttons—great UX often originates from careful UI placements and a little attention goes a long way toward delightful UI for the users.
![]()
Keyboard Accessibility in .NET MAUI
Being inclusive with apps isn’t just nice or for compliance—it makes business sense to make modern apps accessible to reach the widest audiences. Keyboard accessibility can often be tricky—app navigation and functionality needs to be completely useable with only the keyboard. Rachel Kang wrote up another article in the journey to accessible apps series—keyboard accessibility in .NET MAUI.
To explain what exactly constitutes keyboard accessibility, Rachel starts off with the Web Content Accessibility Guidelines (WCAG)—a set of technical standards on web accessibility that is globally referenced and a legal benchmark for compliance. Thankfully, .NET developers have a good starting point—.NET MAUI was designed with the intention of enabling easier development of keyboard accessible experiences.
Rachel highlights a few key areas of keyboard accessibility that shine bright in .NET MAUI—keyboard navigation on Modal pages, keyboard focus/unfocus on Android and keyboard accelerators. With .NET MAUI, developers have the power to build cross-platform apps to be fully keyboard accessible and avoiding keyboard traps—kudos to the team for the helping developers on the journey toward more inclusive apps.

Desktop UX with .NET MAUI
.NET MAUI designed for building modern, multi-platform, natively compiled iOS, Android, macOS and Windows apps, using C# and XAML in a single codebase. However, .NET MAUI started as the evolution of Xamarin.Forms with a very mobile-first mindset. While the shared codebase is nice, desktop apps often have to support heavy usage and demand very different user experiences. Thankfully, desktop support has been a priority in .NET MAUI and Rossitza Fakalieva wrote up a recent article—native desktop UX with .NET MAUI for Windows and macOS.
.NET MAUI’s desktop reach is done elegantly—thankfully not reinventing the wheel with yet another set of desktop technologies. Instead, .NET MAUI uses two of the latest and well-established ways of reaching desktop—WinUI for Windows and Mac Catalyst for macOS. While .NET MAUI stands on the right pillars to reach desktop, there needs to be explicit work done inside the platform to enable desktop workflows. Investments to support desktop features in .NET MAUI show results, with support for keyboard navigation, window management, menu bar, context menus, tooltips and more.
Enterprise-grade desktop apps do need complex UI components—Progress Telerik UI for .NET MAUI provides a large set of polished UI components for cross-platform mobile and desktop apps. Rossi points out the desktop-friendly features of .NET MAUI, as well as how Telerik UI can augment wonderful desktop UX with complex UI like Grid, Scheduler, RichTextEditor, TabView, ToolBar, PdfViewer and more. Modern .NET developers have the unique opportunity to reach desktop platforms from a shared codebase—platform support and the well-engineered UI can light up wonderful experiences on Windows/macOS.

That’s it for now.
We’ll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP, gadget-lover and Progress Developer Advocate for Telerik products. With a long developer background, he now spends much of his time advocating modern web/mobile/cloud development platforms on Microsoft/Telerik technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family. You can find him on the internet.

