PROJECT DESCRIPTION
Code Library sample describing how to configure RadGrid with Excel-Like filtering to visually indicate columns that have filters applied.
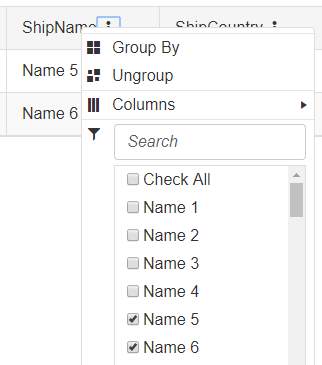
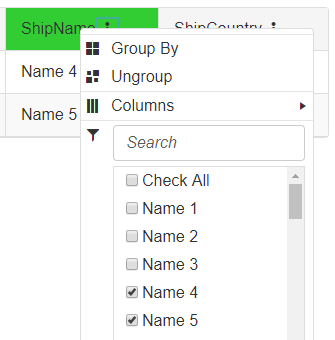
For the simplicity of this article, we are only applying CSS rules to change the Background color of the Column header, however, it can be customized in many different ways. It is all up to the developer's imagination.
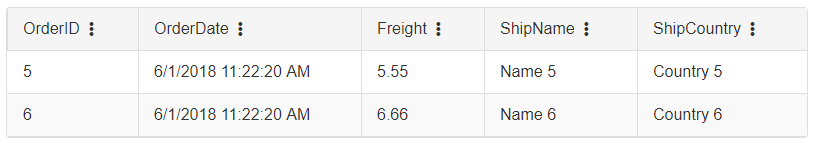
By default, columns do not indicate whether filters are applied while Excel-Like filtering is enabled, hence the resulting view could be confusing from the user's perspective.


Yet, it can be improved to provide a better user experience. See the results below:


SOLUTION
Here are few steps we've used to achieve the described scenario.
First, we'll subscribe the RadGrid to its PreRender event, which we will use to loop through each column and verify whether filters are applied. At this point, we are able to verify the ListOfFilterValues collection (populated by the FilterCheckList) and the CurrentFilterValues (populated by the FilterMenu located below the filterCheckList) for existing values. If any of them are populated, we will then assign a CSS classname to the Column's header.
C#
VB
Finally, the CSS class that will contain the rule to paint the Column Header background.
CSS