Vue Project Wizard
This article demonstrates how to use the Kendo UI Productivity Tools extension for Visual Studio Code to create new projects that are pre-configured for the Kendo UI for Vue components.
Project Creation
To create a new Kendo UI for Vue project:
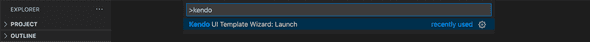
- Press
Ctrl+Shift+Pin Windows/Linux orCmd+Shift+Pon Mac to open the VS Code extension launcher

- Type/Select
Kendo UI Productivity Tools: Launchand pressEnterto launch the extension
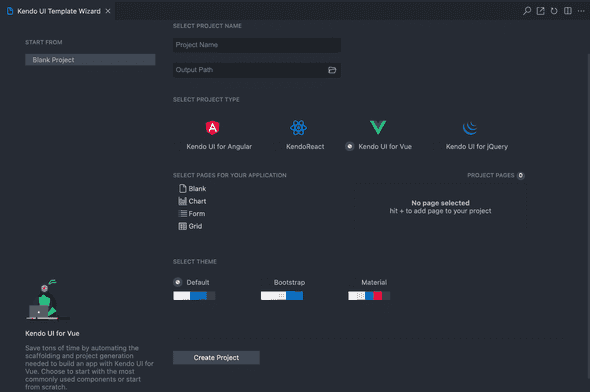
Project Configuration
- Choose a name for your project and an output directory
- Pick
Kendo UI for Vuefrom the listed Kendo UI suites - Select the pages that should be included in the new project. The currently available options are
Blank,Grid,ChartandForm - Select the Kendo UI theme to be applied. You can choose between
Default,BootstrapandMaterialthemes - Finally, click on
Createto generate the new project