
KendoReact
React Upload
- Easily enable users to send files to any React app.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Feature-rich React Upload Component
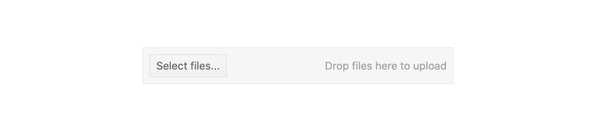
The KendoReact Upload helps users send files from their file systems to any React application. The React upload component can be used as a standalone component, integrated into a form, or used as a part of other KendoReact UI components.

-
File Processing
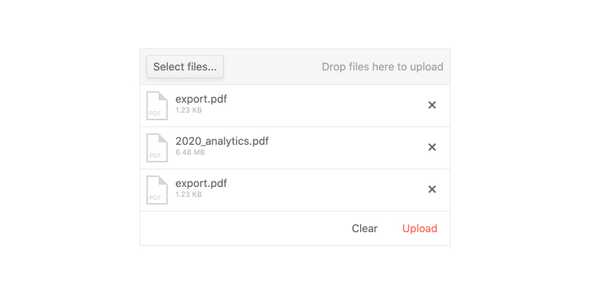
The KendoReact Upload provides several configuration options for controlling the way it processes files to be uploaded. This includes automatically uploading files, uploading single or multiple files, or uploading files in batches.

-
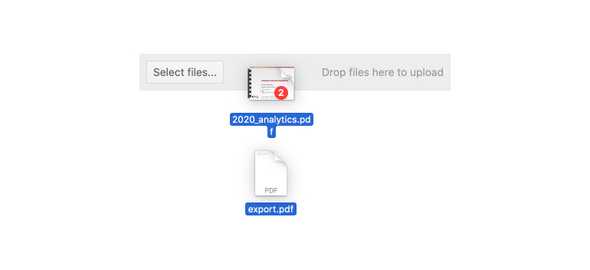
Dragging & Dropping
The drag-and-drop feature of the React Upload enables users to drag files from their file system to initiate an upload.

-
File Restrictions
Developers can restrict which files will be uploaded by the KendoReact Upload by defining rules around file extensions, minimum file size or maximum file size.
-
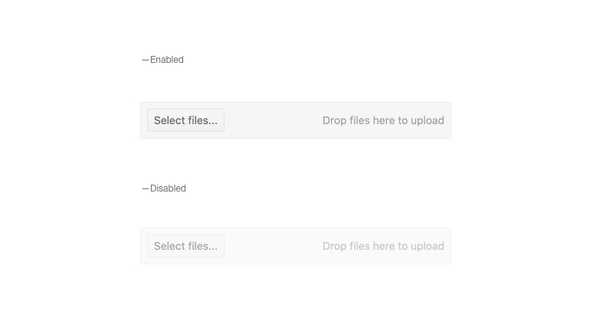
Disabled Upload
By default, the KendoReact Upload component is enabled. Certain scenarios may call for the upload component to be disabled until certain requirements are met. Enabling or disabling the React upload component can be done through a single configuration option.

-
Working with Credentials
The React Upload component gives developers control over whether or not to send cookies and headers for cross-site requests and can provide additional data as a part of the upload requests.
-
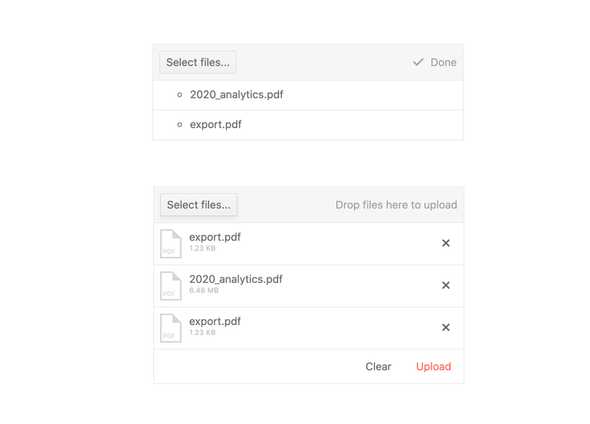
Custom Rendering
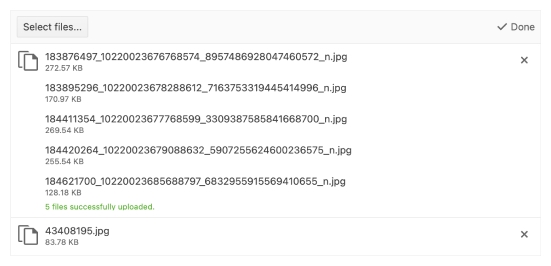
As files are uploaded to the server, every file is listed in an interface below the upload button. This section can be completely customized by a custom renderer, letting developers take full control over the look and feel of the KendoReact Upload component.

-
Keyboard Navigation
With built-in support for keyboard navigation, the KendoReact Upload component has several built-in keyboard shortcuts to facilitate interacting with the component with nothing but a keyboard.
-
Accessibility
The KendoReact Upload is compliant with Section 508 and WAI-ARIA standards, and is AAA rated with WCAG 2.0.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Chart New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
