
KendoReact
React Menu
- With built-in options for customizable sub-menu options, this React Menu component gives you full control.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Feature-rich Navigation Menu for React Apps
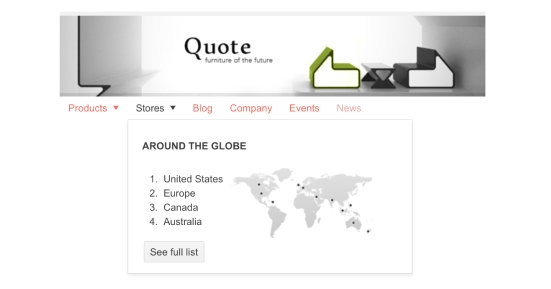
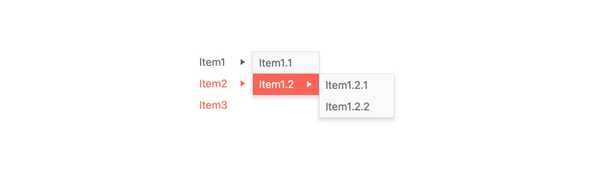
The KendoReact Menu component is great to provide navigation for the web application. The component can have many sub-menu options making it very easy to navigate through applications with multiple levels of pages. The React Menu also provides an option to make a context menu to allow the user to execute a quick command from a pre-defined list.

-
Menu Items
The KendoReact Menu Items provide many customization options, making it easy to add additional elements like icons, images and more. Every Item can be styled individually and dynamically giving the developer full control over it.

-
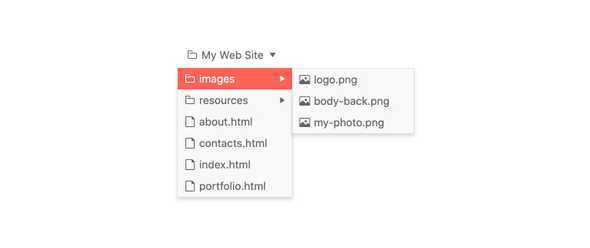
Vertical Menu
The KendoReact Menu is rendered horizontally by default, but it can render vertically by setting just a single property. This allows the Menu component to be used in different application designs with top or side navigations.

-
Routing
The KendoReact Menu component integrates nicely with the react-router library to provide navigation inside the web application. Clicking an item from the Menu will route the user to the corresponding page.
-
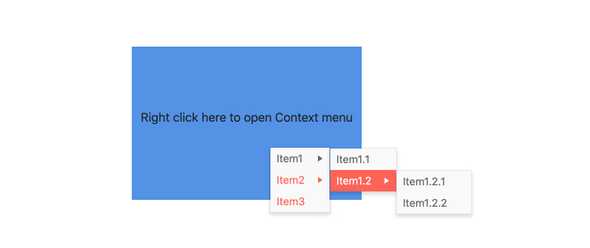
Context Menu
The ContextMenu gives the user a beautifully styled list of options for navigation or executing commands like, copy, paste, download etc. It can be used in combination with many KendoReact components, like the Grid, to provide the user with easily accessible quick actions.

-
Custom Renderers
The KendoReact Menu supports having a custom component control the look and feel of each menu item. This makes the KendoReact Menu component very versatile when implementing specific design and UX requirements.
-
Keyboard Navigation
The component can be interacted using the keyboard and has a variety of keys to navigate between all items and sub-items inside the React Menu.
-
Accessibility
Following the keyboard navigation feature, the component also has all needed WIA-ARIA attributes to make it WCAG 2.0 compliant and fully accessible.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Chart New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
