Kendo UI for Angular
The Angular Components Library Developers Trust
110+ fully native components for building high-quality modern Angular UI in no time
30-day FREE trial. Free technical support and training during your trial. No credit card requred.
Angular UI tools are also included in DevCraft bundles. Learn more.

Everything You Need for Great Angular UI
Kendo UI for Angular delivers components to meet all app requirements for data handling, performance, UX, design, accessibility, and so much more. Here is just some of what Kendo UI for Angular can do.
Ready-to-run project with some of our most popular Angular components.
Explore 110+ high-quality Angular components.
Fully supported 30-day trial of the most complete Angular UI library, themes, documentation and more.
Working with Designers? We got you covered!
It’s easy to collaborate with your designers using Kendo UI for Angular and Kendo UI Kits for Figma. The highly customizable, identical components on both sides set you off to a running start to craft your own design system.
Features
110+ Angular Components
Highly accessible, consistent and easy to use, the most comprehensive Angular components library empowers you to build stunning Angular apps in no time.
Full-featured Data Grid
Leverage our high performance Angular Data Grid including advanced data filtering, grouping, and much more.
Design Tools for Stunning UI
Build modern Angular UI with our professional built-in themes (incl. Material, Fluent and Bootstrap), Progress ThemeBuilder, Figma kits and more.
Award-winning Support
Whether you are on a trial or have a license, we stand behind our components with personal support from the engineers who build the tools.
Detailed Documentation
Remove any obstacles along the way with our detailed documentation and a comprehensive library of learning resources.
Consistent API for Easy Customization
Each Angular UI component and its API are carefully crafted for quality and ease of customization.
Native Angular UI Components
Built for the Angular framework from the ground up, our Angular UI components are designed to be fast, lightweight and easy to customize.
Friendly Licensing
Leverage our user-friendly licensing to match your specific needs. Each license is perpetual and comes with one year of maintenance and support.
Industry-leading Accessibility
Our components support the latest security and accessibility standards, including WCAG 2.2 AA, Section 508 and WAI-ARIA best practices.
Telerik is trusted by these household names
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Kendo UI is proud to hold the following industry awards.

Explore Our Angular UI Library
110+ High-quality Angular controls, professionally designed themes, ThemeBuilder, and Visual Studio Code Productivity Tools.
Featured Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Progress Bars
Buttons
Common Features
Conversational UI
Indicators
Diagrams and Maps
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumnComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- FormField
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RangeSlider
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools
More Than Just an Angular Component Library
We combine our UI components with front-end documentation and tools into a Design System Kit to help you satisfy your styling requirements and produce consistent UI without hassle.
Visual Studio Code Extension
Maximize your efficiency with the Kendo UI Productivity Tools VS Code Extension, featuring a wide range of developer-friendly tools to facilitate project creation and integration of Kendo UI for Angular components.
Visit the following pages for more information:

Embedded Reporting
Transforming raw data into actionable insights is the core function of reporting. Simplify development workflow with an intuitive embedded reporting tool that helps developers enable business users to easily create, edit and view reports on their own. Embed Reporting into Angular, React, Blazor, ASP.NET Core, WinForms, WPF and more apps. You can buy Kendo UI for Angular and Reporting in DevCraft Complete and Ultimate bundles.
Learn more about Telerik Reporting Explore Embedded Reporting for Business Users Check out Report Designers Check out Report Viewers
Virtual Classroom
Telerik Virtual Classroom provides step-by-step video tutorials for a variety of JavaScript and .NET products. It is the perfect place to get started with Kendo UI for Angular and accelerate your onboarding process.
From installation to advanced features, this course equips you with the essential skills and knowledge to kickstart your Angular journey.
Learn More
Flexible Packaging Tailored to Your Needs
The Kendo UI bundle is the best option if you’re focused on JavaScript development. If you work with .NET technologies or need a reporting, mocking or testing solution, the DevCraft bundle offers the most value for money—and the most power.

Buy Kendo UI Bundle
Buy Kendo UI bundle with all four component libraries built natively for jQuery, Angular, React and Vue.
See PricingStarting at $1,049

Buy DevCraft Bundle
Get the complete bundle of .NET controls, JavaScript components, reporting, automated testing and productivity tools.
See PricingStarting at $1,499
Largest Developer Community
Largest Developer Community
Over 3,000,000 developers participate in the Telerik/Kendo community.
Developer Outreach
Our team of Developer Advocates are always writing, coding, talking, and creating. Find them in our blogs, at events, on YouTube, and even on Twitch.
Learning Resources Get Your Started Quickly
Extensive and detailed documentation and demos help you get started quickly. Beginners can also take advantage of our Virtual Classroom for more in-depth training.
Angular Tutorials and Learning Resources
Our expertise at your service! Check out more Angular resources.

Angular Basics
Easy-to-follow Angular tutorials to help you grasp Angular fundamentals.

Have you ever had to ask, “How do I get the value of the selected dropdown menu item in Angular?” Let’s answer that!
Learn More
Today we will look at how we can make sure the routes we create in Angular are accessed by the right people and that we prevent unauthorized access to routes that are private.
Learn More
Child routes, or nested routes, will let you take your Angular routing to the next level.
Learn MoreKendo UI for Angular Component Tutorials
Learn from the experts on how to use various Kendo UI for Angular components and features.

The five comboboxes/dropdown lists that come with the Kendo UI for Angular toolkit let you get exactly the UI you want. But all of the components share their functionality so you don’t have to learn five different controls to leverage them all.
Learn More
In this article, we’ll look at three different ways of selecting dates using different Date Input components by Kendo UI.
Learn More
Today, let’s see how the Kendo UI for Angular Grid can be used to create a robust data grid, and how it compares to Angular Material.
Learn MoreMore Angular UI Resources
Visit our video library covering a variety of subjects and archived streams such as Alyssa Nicoll’s UI Fridays.
Join us for informal and fun instructional sessions, tech chats, parties, and more.
Join more formal sessions about releases, tech concepts, and specific components.
Get in Touch
We’re looking forward to hearing from you.
Feedback Portal
Have an idea how Kendo UI for Angular could be even better? We’d love to hear it.
Visit Feedback PortalTechnical Support
Submit a ticket and get support from the developers who are building the library.
Get SupportFrequently Asked Questions
What's New with Kendo UI for Angular

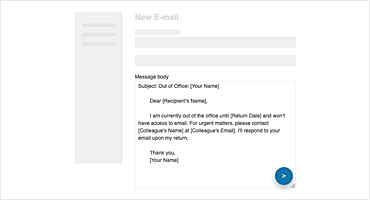
New component: Kendo UI for Angular AIPrompt
The brand-new Kendo UI for Angular AIPrompt component offers a wide range of functionalities – from generating responses to writing prompts and interacting with AI outputs, to executing a set of predefined commands.

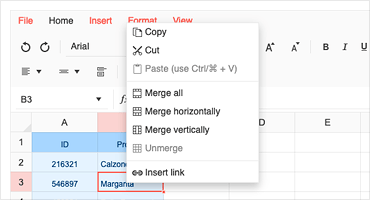
Kendo UI for Angular Spreadsheet: Multiple Enhancements
The Angular Spreadsheet is now enriched with a convenient context menu, delivering advanced capabilities, such as the ability to copy and paste content from the clipboard directly into the cells or to fine-tune the rows and columns appearance.

Kendo UI for Angular Scheduler: Multiple Enhancements
Now you can utilize a convenient year view, enabling you to display the events in a twelve-month period. Additionally, you can easily customize the visible range of the Timeline, Timeline Week, and Timeline Month view.

Get Started with Kendo UI for Angular
Start Free Trial