Four Things I Learned About GraphQL From Eve Porcello

In this article we’ll look at a few quick things I learned from chatting with Eve Porcello on React Wednesdays.
On last week's React Wednesdays, Eve Porcello gave us an awesome introduction to GraphQL. You can (and should!) watch the full stream, but I thought I’d quickly highlight a few things that I learned.

1) GraphQL backends can be written in any language
Maybe it’s because I’m a frontend developer, but I had only ever seen GraphQL examples presented with JavaScript.
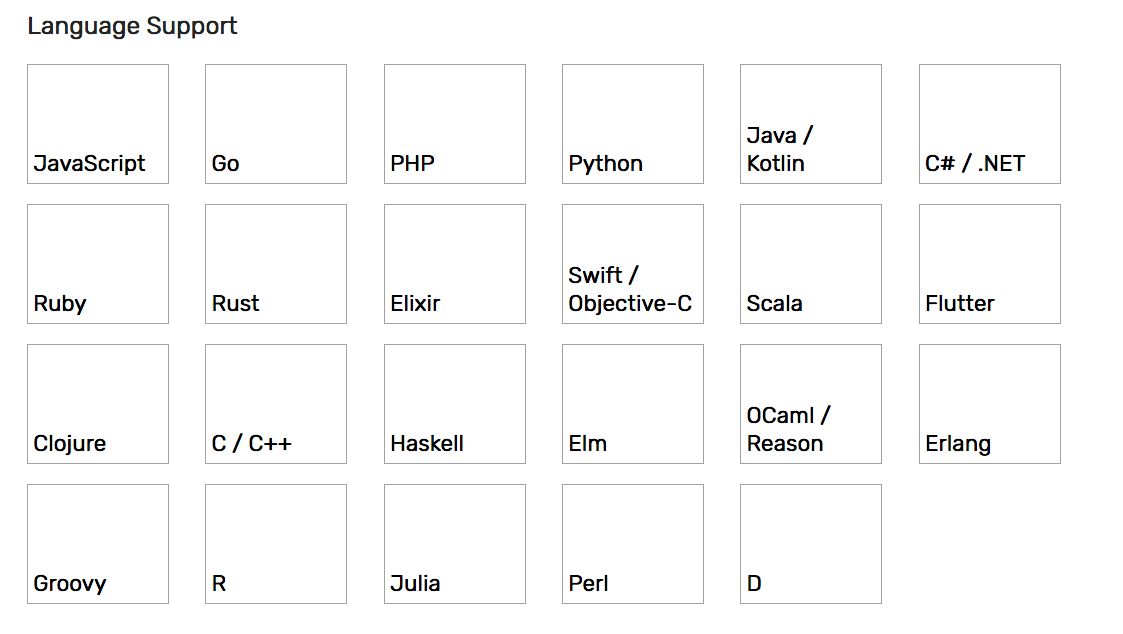
But GraphQL is language agnostic, and the official GraphQL site lists a crazy number of supported languages.

Another fun fact: the GraphQL spec has a full type system which is also language agnostic. I’m sure the people who work on GraphQL language parsers have some fun stories working with type edge cases 🙂
2) GraphQL and RESTful APIs can coexist
I had always thought of GraphQL and REST as an either-or situation—that is, your company either picks GraphQL or REST, but not both.
And while it’s true that there is added maintenance for keeping both around indefinitely, Eve discussed some compelling reasons for the two to coexist.
For example, suppose your company already has RESTful APIs, but you want to experiment with GraphQL. You could start by building a GraphQL backend, but then have that same backend call your RESTful APIs to do the actual data management. This gives you some ability to test out GraphQL without having to switch out your entire infrastructure.
3) Authorization is not a part of GraphQL
I had assumed that authorization and user roles were a part of the GraphQL specification. I was wrong.
The GraphQL documentation notes:
“Authorization is a type of business logic that describes whether a given user/session/context has permission to perform an action or see a piece of data. Enforcing this kind of behavior should happen in the business logic layer.”
Aka your frontend can pass around tokens (or whatever you use to manage users), and your backend should be in charge of enforcing that users are authorized to access the data they’re requesting.
4) You can do subscriptions in GraphQL
GraphQL supports WebSocket-based subscriptions, allowing you to get data updates from your backend automatically.
It’s way cooler to see this in action, so here’s a link to the part of the stream where Eve explains it and shows it off.
Wrapping up
If you found any of this interesting, you might want to check out the full hour-long stream, as we got into a lot more than I cover in this article.
And then check out the React Wednesdays homepage. We have streams like this every Wednesday with awesome guests. Join us and bring questions!

TJ VanToll
TJ VanToll is a frontend developer, author, and a former principal developer advocate for Progress.
