What You Should Know About Angular Ivy

Ivy is Angular’s next-generation compilation and rendering pipeline, here to improve the performance of Angular, as well as its developer experience.
To appreciate Angular Ivy, you need to understand how Angular as a JavaScript library works. When you write code in an Angular component, you are likely writing TypeScript that will end up being compiled by the Angular compiler to JavaScript that will be sent out to the DOM.
This compiler is such an essential part of what makes Angular what it is today, and every couple of years the Angular team rewrites it. The most recent rewrite of the Angular compiler and the runtime system is called Angular Ivy—this is the most significant one yet and we will learn all about it today.
What Is Angular Ivy?
Ivy is the code name for Angular’s next-generation compilation and rendering pipeline. Starting from the ninth version release of Angular, the new compiler and runtime instructions are used by default instead of the older compiler and runtime, known as View Engine.
Why Was Ivy Created?
The purpose of Ivy is to improve the performance of Angular, as well as its developer experience. Here are some specific ways that Ivy accomplishes those goals:
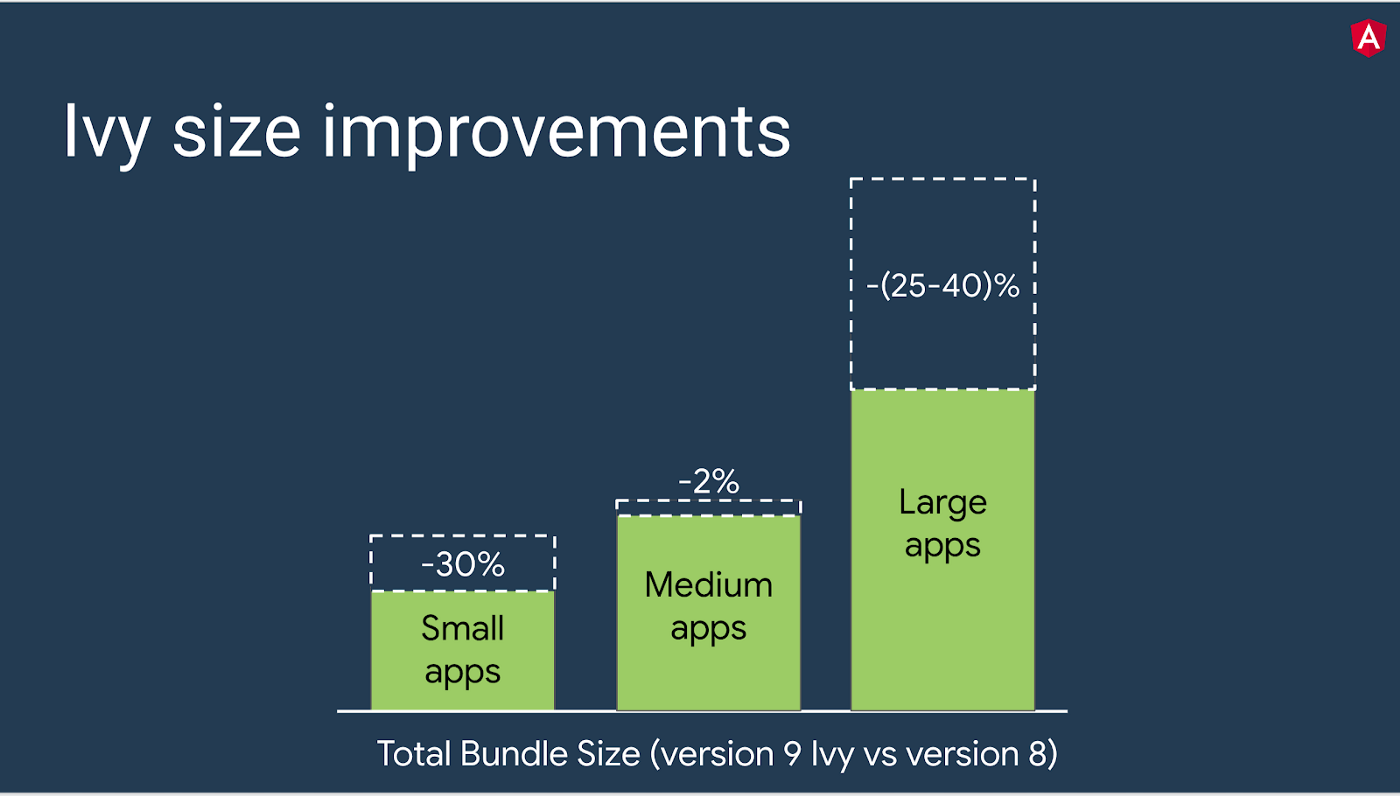
Bundle Sizes Are Smaller
One of the biggest improvements from the new architecture is the size of the compiled bundles. This was achieved by removing dormant parts of Angular that are not used through tree-shaking, thus generating less code per component. This benefits both small apps as they do not use many features so tree-shaking works well and even large apps from reduced factory size.
The Ivy compiler has been designed to remove parts of Angular that aren’t being used via tree-shaking and to generate less code for each Angular component.

Small apps could see around a 30% decrease in bundle size, while large apps will see a 25–40% decrease, and medium apps decrease minimally.
Build Time Improvements, Faster AOT Compiler
A lot has changed with the Angular compiler with respect to performance, the team found that a 40% improvement was recorded on the Ivy architecture. This was measured by the overhead recorded side by side with plain TypeScript app compilation. Good changes like this also mean that the Ahead-of-Time builds are now faster!
Your dev server command “ng serve” now runs like it’s in production, with similar compile times, or even faster. This means you see actual improvements right from the development stage.
Another thing to note here is that with Ivy, your ngModules do not need entryComponents to work. These entryComponents were used to tell the compiler the components to update or create, but they’re no longer necessary and you can take them off module declarations once you upgrade to Version 9 or above.
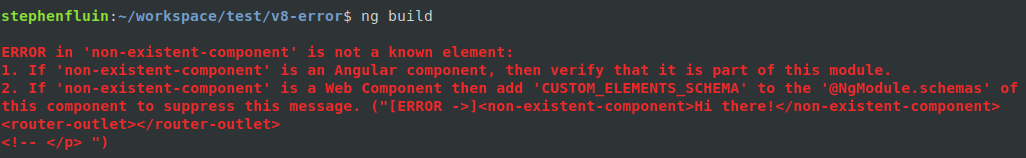
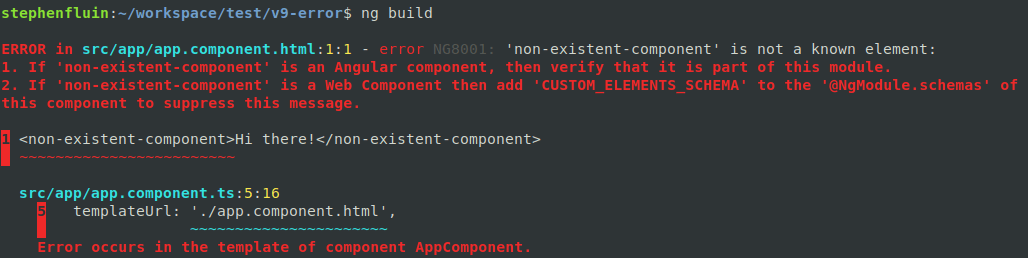
More Useful Error Messages
There’s been a lot of improvement with the developer experience in Angular, and this one is my favorite as it relates to debugging. Debugging is usually not so pleasant, with Angular Ivy, error messages are now more readable.

You now get better clarity and suggestions which are super helpful and reduce debugging time exponentially.

Internationalization and Type Checking Updates
Angular has always been supportive of i8n as such an important framework feature, with Ivy the way to build apps per locale is now even faster as the build time substitutions have been moved to the build process. This makes the entire process a lot faster, actually ten times faster. You can read more about it here.
Type checking has also now been improved with two more flags that make your workflow even easier.
fullTemplateTypeCheck– This flag informs the compiler to check everything inside your template (ngIf, ngFor, ng-template, etc.)strictTemplates– Turning this flag on will apply the strictest Type System rules for type checking.
Style Binding Updates
The new Ivy compiler also ships with improved ways of resolving conflicting style bindings, styles are now merged in a more intuitive and predictable way. Before Ivy, the timing of the style binding was super important and the last defined style always
wins. Now, you can manage styles through your own defined order of precedence by being super specific, for instance [style.font-size] would take precedence over [style].
You can read more about these rules on Angular templates here.
Testing Became Faster
There was a massive update to Angular TestBed, making it even faster and improving overall efficiency. Before Ivy, TestBed when initiated recompiles all the components involved while running each test, this affects components where no changes were made. Now with Ivy, the between-tests recompilation does not take place anymore unless in the case where a component has been overridden manually.
This alone makes TestBed 40% faster and that is such a great improvement as we know how sometimes testing comes with its own anxiety for developers.
How to Use Ivy
You can use Ivy with Angular CLI by following these steps:
- Install the latest version of Ivy.
- Update your package dependencies.
- Run
ng updateto migrate all packages.
What Does Ivy Mean for the Angular Community?
Ivy is a major release, which means that it’s not backward compatible with previous versions of Angular. This means that if you have an existing application and want to upgrade to Ivy, you will need to do some refactoring so your code is ready for Ivy.
If you are working with a large project or have many dependencies, it might be helpful to go through the process of upgrading one component at a time — this way when something breaks, only that specific part of your codebase will be affected instead of bringing down the entire application.
The Future of Ivy
With the release of Angular Ivy, the future of Angular is bright. The project is in its infancy and still growing, but it’s already providing tremendous value to developers everywhere. Whether you’re an experienced developer or just starting out with Angular, Ivy can help make your life easier as you build amazing web applications!
Conclusion
Angular Ivy is an exciting new framework that brings the Angular community together. If you started using Angular today, you are already using the Ivy engine. The Angular team is always innovating within the developer experience space and making sure that you have fun while doing what you do best. Happy hacking!

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.

