|
RadControls version
|
RadFileExplorer for ASP.NET AJAX
|
| .NET version |
2.0 / 3.5
|
| Visual Studio version |
2005 / 2008 /
|
| programming language |
JavaScript
|
| browser support |
all browsers supported by RadControls
|
PROJECT DESCRIPTION
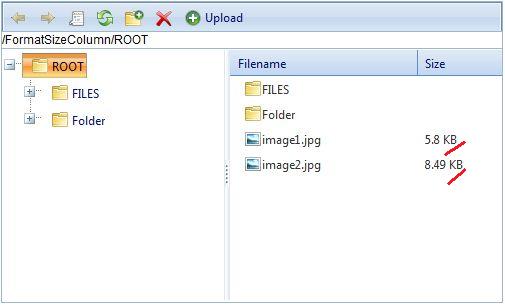
Customize the value shown in the Size column
THE IMPLEMENTATION
- Attach a handler to the OnRowDataBound event of the RadGrid (embedded in RadFileExplorer) :
- Then implement the handler as follows:
The full implementation of the described solution (including formatSizeValue method) can be found attached to the thread.
THE RESULT