I need to style the drag&drop feedback of the TreeView ("Drop before, Drop in, Drop after, ..."). In an older version of the control this could be done inside the tree view's control template. The latest version of the control only contains the separation line between items inside its template.
Where can I find the other templates to style the feedback?
Thanks in advance.
5 Answers, 1 is accepted
0
Hi Matthias,
To edit the DragCue, you can listen for the DragInfo event and redefine the drag cue in there:
If you want to change the text displayed while dragging ("Drop before, Drop in, Drop after, ..."), you can set these properties: TextDropAfter, TextDropBefore, TextDropIn and TextDropRoot.
Please find attached a sample project that demonstrates the first approach I described. If this does not answer your questions, let us know as soon as possible, so we can further assist you.
All the best,
Kiril Stanoev
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
To edit the DragCue, you can listen for the DragInfo event and redefine the drag cue in there:
public MainPage(){ InitializeComponent(); this.AddHandler(RadDragAndDropManager.DragInfoEvent, new EventHandler<DragDropEventArgs>(OnDragInfo), true);}private void OnDragInfo(object sender, DragDropEventArgs e){ if (e.Options.Status == DragStatus.DragInProgress) { ContentControl dragCue = new ContentControl(); dragCue.ContentTemplate = Resources["DragCueTemplate"] as DataTemplate; var payload = (e.Options.Payload as IList)[0]; dragCue.Content = payload; e.Options.DragCue = dragCue; }}If you want to change the text displayed while dragging ("Drop before, Drop in, Drop after, ..."), you can set these properties: TextDropAfter, TextDropBefore, TextDropIn and TextDropRoot.
Please find attached a sample project that demonstrates the first approach I described. If this does not answer your questions, let us know as soon as possible, so we can further assist you.
All the best,
Kiril Stanoev
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
Matthias
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 02 Mar 2010, 12:32 PM
Thanks for your response. Basically I just want to adjust the colors of the feedback-popups to fit them to my theme.
Is there no other way than setting a new template by code? If so, could you please post a copy of the default-template as I don't know how to write it from scratch.
Thanks for your help.
0
Hello Matthias,
I have modified the previous project and I included the default style for the drag cue. Have a look at it and let me know how it works for you.
Kind regards,
Kiril Stanoev
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
I have modified the previous project and I included the default style for the drag cue. Have a look at it and let me know how it works for you.
Kind regards,
Kiril Stanoev
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
Leslie
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 29 Jul 2010, 12:47 AM
I still don't understand how to change the text color of the item being dragged. It is currently white and I can barely see it. I believe what I am interested in is the following:
<ContentPresenter Content="{TemplateBinding DragTooltipContent}"
ContentTemplate="{TemplateBinding DragTooltipContentTemplate}"
Margin="0,0,5,0" VerticalAlignment="Center" />
Where is the DragTooltipContentTemplate defined so that I can modify that?
Thank you,
Leslie
<ContentPresenter Content="{TemplateBinding DragTooltipContent}"
ContentTemplate="{TemplateBinding DragTooltipContentTemplate}"
Margin="0,0,5,0" VerticalAlignment="Center" />
Where is the DragTooltipContentTemplate defined so that I can modify that?
Thank you,
Leslie
0
Hi Leslie,
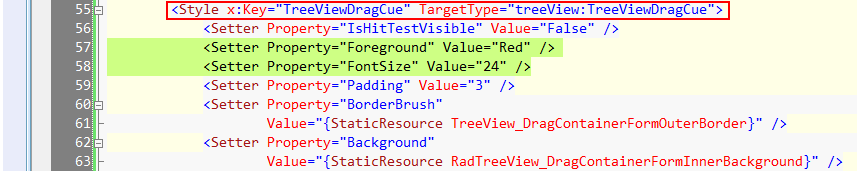
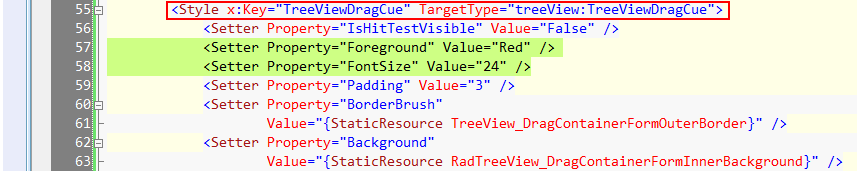
If you open the attached project (id-286125.zip), you can see that in UserControl.Resources in MainPage.xaml there is a style called TreeViewDragCue.

This style gets applied to the drag cue in the DragInfo event handler:
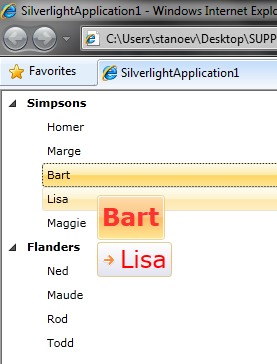
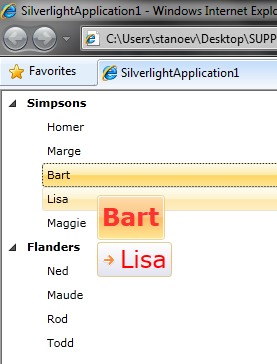
If you apply the setter, as shown on the first image, the end result should be something like:

Therefore, by editing TreeViewDragCue you can alter the way the drag cue looks.
Regards,
Kiril Stanoev
the Telerik team
If you open the attached project (id-286125.zip), you can see that in UserControl.Resources in MainPage.xaml there is a style called TreeViewDragCue.

This style gets applied to the drag cue in the DragInfo event handler:
public partial class MainPage : UserControl{ public MainPage() { InitializeComponent(); this.AddHandler(RadDragAndDropManager.DragInfoEvent, new EventHandler<DragDropEventArgs>(OnDragInfo), true); } private void OnDragInfo(object sender, DragDropEventArgs e) { if (e.Options.Status == DragStatus.DragInProgress) { (e.Options.DragCue as TreeViewDragCue).Style = Resources["TreeViewDragCue"] as Style; } }}If you apply the setter, as shown on the first image, the end result should be something like:

Therefore, by editing TreeViewDragCue you can alter the way the drag cue looks.
Regards,
Kiril Stanoev
the Telerik team
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Public Issue Tracking
system and vote to affect the priority of the items

