Hi everyone,
I was looking to define the opacity of my appointments using a slider, so I did this :
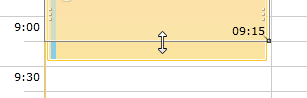
It work, but since, the resizing dots (on the mouse over), are always on the left/right, even on the DayView...

I've tried the telerik:OrientedAppointmentItemStyleSelector, and my own
AppointmentStyleSelector : OrientedAppointmentItemStyleSelector
Without success..
I was looking to define the opacity of my appointments using a slider, so I did this :
<Style x:Key="OpacityAppointmentStyle" TargetType="telerik:AppointmentItem"> <Setter Property="Opacity" Value="{Binding Path=Value, ElementName=slideOpacity }" /></Style>It work, but since, the resizing dots (on the mouse over), are always on the left/right, even on the DayView...
I've tried the telerik:OrientedAppointmentItemStyleSelector, and my own
AppointmentStyleSelector : OrientedAppointmentItemStyleSelector
Without success..
8 Answers, 1 is accepted
0
Hello Jonathan,
You need to use OrientedAppointmentItemStyleSelector and implement the xaml of the entire selector. The wrong resize grips you get are because of a missing vertical appointment style.
When you include the xaml of the selector in your project, apply the desired customization to both the horizontal and the vertical appointment styles.
Hope this helps.
Regards,
Dani
the Telerik team
You need to use OrientedAppointmentItemStyleSelector and implement the xaml of the entire selector. The wrong resize grips you get are because of a missing vertical appointment style.
When you include the xaml of the selector in your project, apply the desired customization to both the horizontal and the vertical appointment styles.
Hope this helps.
Regards,
Dani
the Telerik team
Sharpen your .NET Ninja skills! Attend Q1 webinar week and get a chance to win a license! Book your seat now >>
0
Jonathan
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 23 Mar 2012, 02:37 PM
Hello Dani,
Thanks for your answer, but... are you meaning this ?
and :
Because this is actually my code, and it doesn't work, the grips are still on left/right.
Thanks for your answer, but... are you meaning this ?
<!-- AppointmentStyleSelector --><telerik:OrientedAppointmentItemStyleSelector x:Key="AppointmentStyleSelector"> <telerik:OrientedAppointmentItemStyleSelector.VerticalStyle> <Style TargetType="telerik:AppointmentItem"> <Setter Property="Opacity" Value="{Binding Path=Value, ElementName=slideOpacity }" /> </Style> </telerik:OrientedAppointmentItemStyleSelector.VerticalStyle> <telerik:OrientedAppointmentItemStyleSelector.HorizontalStyle> <Style TargetType="telerik:AppointmentItem"> <Setter Property="Opacity" Value="{Binding Path=Value, ElementName=slideOpacity }" /> </Style> </telerik:OrientedAppointmentItemStyleSelector.HorizontalStyle></telerik:OrientedAppointmentItemStyleSelector>and :
<telerik:RadScheduleView AppointmentStyleSelector="{StaticResource AppointmentStyleSelector}" />Because this is actually my code, and it doesn't work, the grips are still on left/right.
0
Hello Jionathan,
You need the whole styles for the AppointmentItem (meaning - including the control templates), because that is where the resizers are contained.
All the best,
Dani
the Telerik team
You need the whole styles for the AppointmentItem (meaning - including the control templates), because that is where the resizers are contained.
All the best,
Dani
the Telerik team
Sharpen your .NET Ninja skills! Attend Q1 webinar week and get a chance to win a license! Book your seat now >>
0
Jonathan
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 26 Mar 2012, 09:35 AM
Hi Dani,
Okay so, where can i find the "whole styles for the AppointmentItem (meaning - including the control templates)" of the basic AppointmentItem ? (I'm using RadControls_for_Silverlight4_2011_3_1220)
Is there nothing easier, as I don't want to change anything in the template ?.. Something like (I know this is wrong) :
Thanks
Okay so, where can i find the "whole styles for the AppointmentItem (meaning - including the control templates)" of the basic AppointmentItem ? (I'm using RadControls_for_Silverlight4_2011_3_1220)
Is there nothing easier, as I don't want to change anything in the template ?.. Something like (I know this is wrong) :
<telerik:OrientedAppointmentItemStyleSelector.VerticalStyle> <Style TargetType="telerik:AppointmentItem"> <Setter Property="Opacity" Value="{Binding Path=Value, ElementName=slideOpacity }" /> <Setter Property="Template" Value="{RelativeSource Self}" /> </Style></telerik:OrientedAppointmentItemStyleSelector.VerticalStyle>Thanks
0
Hi Jonathan,
You can check this help article on the AppointmentItem styles. It explains where you can get the styles from.
I am afraid you do need the whole selector in order for your styles to work as expected.
Regards,
Dani
the Telerik team
You can check this help article on the AppointmentItem styles. It explains where you can get the styles from.
I am afraid you do need the whole selector in order for your styles to work as expected.
Regards,
Dani
the Telerik team
Sharpen your .NET Ninja skills! Attend Q1 webinar week and get a chance to win a license! Book your seat now >>
0
Jonathan
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 27 Mar 2012, 12:40 PM
Hi Dani,
Tell me i'm doing something wrong... (see attachement)
XAML :
C# :
Tell me i'm doing something wrong... (see attachement)
XAML :
<Style x:Key="OpacityAppointmentHorizontalStyle" TargetType="telerik:AppointmentItem"> <Setter Property="Opacity" Value="{Binding Path=Value, ElementName=slideOpacity}" /></Style><Style x:Key="OpacityAppointmentVerticalStyle" TargetType="telerik:AppointmentItem"> <Setter Property="Opacity" Value="{Binding Path=Value, ElementName=slideOpacity}" /></Style><local:AppointmentStyleSelector x:Key="RoomAppointmentStyleSelector" OpacityAppointmentHorizontalStyle="{StaticResource OpacityAppointmentHorizontalStyle}" OpacityAppointmentVerticalStyle="{StaticResource OpacityAppointmentVerticalStyle}" />
(...)
<telerik:RadScheduleView AppointmentStyleSelector="{StaticResource RoomAppointmentStyleSelector}" ...
C# :
public class AppointmentStyleSelector : OrientedAppointmentItemStyleSelector{ public Style OpacityAppointmentHorizontalStyle { get; set; } public Style OpacityAppointmentVerticalStyle { get; set; } /// <summary> /// Selects the style. /// </summary> /// <param name="item">The item.</param> /// <param name="container">The container.</param> /// <param name="activeViewDefinition">The active view definition.</param> /// <returns></returns> public override Style SelectStyle(object item, DependencyObject container, ViewDefinitionBase activeViewDefinition) { IAppointment appointment = item as IAppointment; if (appointment == null) { return base.SelectStyle(item, container, activeViewDefinition); } if (appointment.Resources.Count > 0) { if (activeViewDefinition.GetOrientation() == Orientation.Horizontal) { return this.OpacityAppointmentHorizontalStyle; } else { return this.OpacityAppointmentVerticalStyle; } } return base.SelectStyle(item, container, activeViewDefinition); }}
______________________
If this is not supposed to work, could you tell me where can I find the full
AppointmentItemVerticalControlTemplate ?
or is it possible to use the "BasedOn" and how :
<Style x:Key="OpacityAppointmentHorizontalStyle"
TargetType="telerik:AppointmentItem"
BasedOn="{StaticResource AppointmentItemVerticalControlTemplate}">
0
Accepted
Hello Jonathan,
First - with the version you're using you cannot use "BasedOn" to customize the appointments style - this is possible with the just released Q1 SP1 version of the controls - in it we introduced a new way to set the styles of RadControls using implicit styles. More information about this can be found at the following link:
http://www.telerik.com/help/silverlight/styling-apperance-implicit-styles-overview.html
For now, you should get the needed styles from your installation folder (usually it is C://Program Files/Telerik/RadControls for Silverlight [version] ), go to Themes folder and select the theme that you use in your application. Drill down to find the ScheduleView.xaml file in that directory. From this resource dictionary you can extract the AppointmentStyleSelector and any needed resources that it uses.
I've attached a simple example with the extracted Selector, you can use it as a base and customize it according to your requirements.
Hope this helps.
Greetings,
Yana
the Telerik team
First - with the version you're using you cannot use "BasedOn" to customize the appointments style - this is possible with the just released Q1 SP1 version of the controls - in it we introduced a new way to set the styles of RadControls using implicit styles. More information about this can be found at the following link:
http://www.telerik.com/help/silverlight/styling-apperance-implicit-styles-overview.html
For now, you should get the needed styles from your installation folder (usually it is C://Program Files/Telerik/RadControls for Silverlight [version] ), go to Themes folder and select the theme that you use in your application. Drill down to find the ScheduleView.xaml file in that directory. From this resource dictionary you can extract the AppointmentStyleSelector and any needed resources that it uses.
I've attached a simple example with the extracted Selector, you can use it as a base and customize it according to your requirements.
Hope this helps.
Greetings,
Yana
the Telerik team
Sharpen your .NET Ninja skills! Attend Q1 webinar week and get a chance to win a license! Book your seat now >>
0
Jonathan
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 03 Apr 2012, 01:06 PM
Thank you Yana, it worked.
