Hi
I am currently trialling the Q2 controls and have a couple of questions regarding the RadPanelBar.
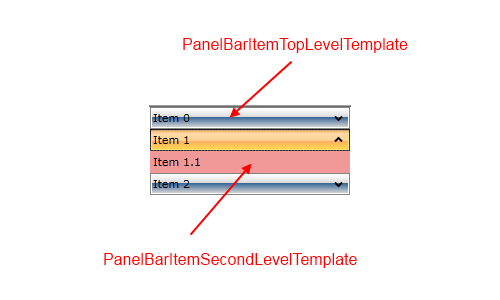
Firstly - I have used the ControlTemplates provided in the documentation to re-style the panel bar and the panel items. However the content headers and the items are now styled the same, what I want is for the header to stand out from the items. Could you please advise how I style these two items differently?
Secondly - is there a way to set the panels so that when expaned they only take up the space required for their items? At the moment the panels are expanding to fill all available space - for example I have three sections, when I expand the first section the other two sections are pushed to the bottom of the container, I would like the sections to expand only enough to show their items.
Thanks.
I am currently trialling the Q2 controls and have a couple of questions regarding the RadPanelBar.
Firstly - I have used the ControlTemplates provided in the documentation to re-style the panel bar and the panel items. However the content headers and the items are now styled the same, what I want is for the header to stand out from the items. Could you please advise how I style these two items differently?
Secondly - is there a way to set the panels so that when expaned they only take up the space required for their items? At the moment the panels are expanding to fill all available space - for example I have three sections, when I expand the first section the other two sections are pushed to the bottom of the container, I would like the sections to expand only enough to show their items.
Thanks.