I need show RadListBox with heigth = 100%
I try some css but does not work.
I have the same problem with Radgrid.
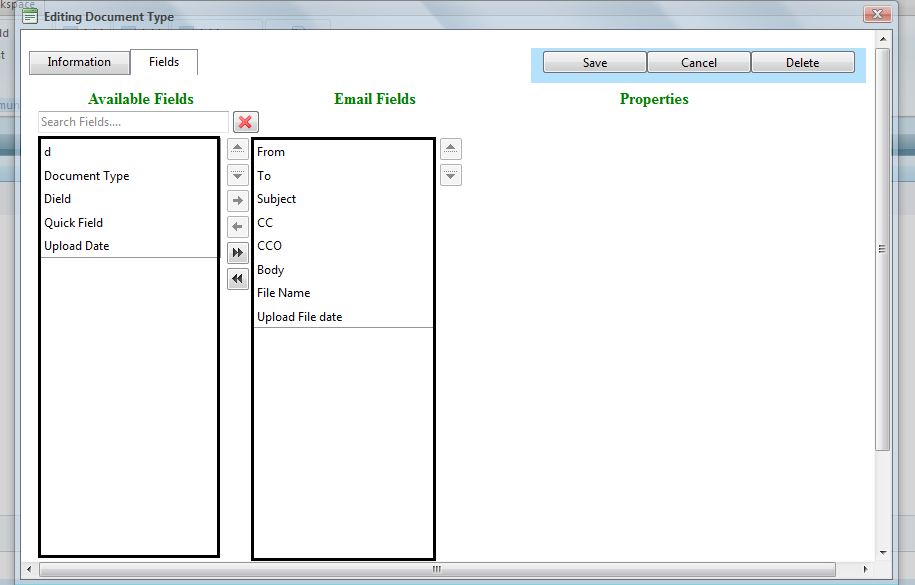
I see like this:

I need like this:

this is my code:
.css
div#container { height:100%; width:100%; position: absolute; display: block;}
div#leftContainer { height:100%; width:25%; float:left; }
div#middleContainer { height:100%; width:25%; float:left;}
div#rightContainer { height:100%; width:40%; float:left; }
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DocumentTypeForm.aspx.cs"
Inherits="WebSearch.UI.Admin.DocumentTypeForm" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link href="../Style/Admin/DocumentType.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.listBoxHeaders
{
color: Green;
font-weight: bold;
}
.RadListBox span.rlbText em
{
background-color: #E5E5E5;
font-weight: bold;
font-style: normal;
}
.rbClear
{
background-image: url(/UI/Images/cross.png);
background-position: center;
background-repeat: no-repeat;
}
</style>
<telerik:RadCodeBlock ID="RadCodeBlock1" runat="server">
<script type="text/javascript">
function confirmCallBackFn(arg) {
var ajaxManager = $find("<%= RadAjaxManager1.ClientID %>");
if (arg == true)
{ ajaxManager.ajaxRequest("Remove"); }
}
function CloseAndRebind(args) {
GetRadWindow().BrowserWindow.refreshGrid(args);
GetRadWindow().close();
}
function GetRadWindow() {
var oWindow = null;
if (window.radWindow) oWindow = window.radWindow; //Will work in Moz in all cases, including clasic dialog
else if (window.frameElement.radWindow) oWindow = window.frameElement.radWindow; //IE (and Moz as well)
return oWindow;
}
function CancelEdit() {
GetRadWindow().close();
}
</script>
</telerik:RadCodeBlock>
</head>
<body>
<form id="form1" runat="server">
<telerik:RadScriptManager ID="RadScriptManager2" runat="server">
</telerik:RadScriptManager>
<telerik:RadCodeBlock ID="RadCodeBlock2" runat="server">
<script type="text/javascript">
function filterList() {
var listbox = $find("<%= rlbAvailable.ClientID %>");
var textbox = $find('<%= tbAvailableFilter.ClientID %>');
clearListEmphasis(listbox);
createMatchingList(listbox, textbox.get_textBoxValue());
}
// Remove emphasis from matching text in ListBox
function clearListEmphasis(listbox) {
var re = new RegExp("</{0,1}em>", "gi");
var items = listbox.get_items();
var itemText;
items.forEach
(
function (item) {
itemText = item.get_text();
item.set_text(itemText.replace(re, ""));
}
)
}
// Emphasize matching text in ListBox and hide non-matching items
function createMatchingList(listbox, filterText) {
if (filterText != "") {
filterText = escapeRegExCharacters(filterText);
var items = listbox.get_items();
var re = new RegExp(filterText, "i");
items.forEach
(
function (item) {
var itemText = item.get_text();
if (itemText.match(re)) {
item.set_text(itemText.replace(re, "<em>" + itemText.match(re) + "</em>"));
item.set_visible(true);
}
else {
item.set_visible(false);
}
}
)
}
else {
var items = listbox.get_items();
items.forEach
(
function (item) {
item.set_visible(true);
}
)
}
}
function rlbAvailable_OnClientTransferring(sender, eventArgs) {
// Transferred items retain the emphasized text, so it needs to be cleared.
clearListEmphasis(sender);
// Clear the list. Optional, but prevents follow up situation.
clearFilterText();
createMatchingList(sender, "");
}
function rbtnClear_OnClientClicking(sender, eventArgs) {
clearFilterText();
var listbox = $find("<%= rlbAvailable.ClientID %>");
clearListEmphasis(listbox);
createMatchingList(listbox, "");
}
// Clears the text from the filter.
function clearFilterText() {
var textbox = $find('<%= tbAvailableFilter.ClientID %>');
textbox.clear();
}
// Escapes RegEx character classes and shorthand characters
function escapeRegExCharacters(text) {
return text.replace(/[-[\]{}()*+?.,\\^$|#\s]/g, "\\$&");
}
</script>
</telerik:RadCodeBlock>
<telerik:RadAjaxLoadingPanel runat="server" Skin="Vista" ID="LoadCombo" />
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server" OnAjaxRequest="RadAjaxManager1_AjaxRequest">
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="rlbChosen">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="litnow" LoadingPanelID="LoadginPanel1" />
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
<div class="TabContainer">
<telerik:RadTabStrip ID="RadTabStrip1" runat="server" Skin="Vista" MultiPageID="RadMultiPage1"
SelectedIndex="0" CssClass="tabStrip" Width="698px">
<Tabs>
<telerik:RadTab Value="Information">
</telerik:RadTab>
<telerik:RadTab Value="Fields">
</telerik:RadTab>
</Tabs>
</telerik:RadTabStrip>
<telerik:RadMultiPage ID="RadMultiPage1" runat="server" SelectedIndex="0" CssClass="multiPage">
<telerik:RadPageView ID="RadPageViewInformation" runat="server" Width="100%">
<div class="TabTitle">
<asp:Label ID="lblTitleTab1" runat="server"></asp:Label>
</div>
<asp:Table ID="Table3" CssClass="EditFormTable" runat="server">
<asp:TableRow>
<asp:TableCell CssClass="CellLabelLTW">
<asp:Label runat="server" ID="lblName" CssClass="fontLabel" /></asp:TableCell><asp:TableCell
CssClass="CellTextBoxL">
<asp:TextBox ID="txtName" MaxLength="250" CssClass="TextBoxPopUp" Text='<%# Bind("Name") %>'
runat="server">
</asp:TextBox><asp:RequiredFieldValidator ID="rfFirstName" runat="server" ErrorMessage="*"
ControlToValidate="txtName" CssClass="validator" ValidationGroup="Information" />
<asp:CustomValidator ID="cvName" runat="server" ValidationGroup="Information" CssClass="validator"
ControlToValidate="txtName" OnServerValidate="cvName_OnServerValidate" />
</asp:TableCell>
<asp:TableCell CssClass="CellLabelRTW" />
<asp:TableCell CssClass="CellTextBoxR" />
</asp:TableRow>
<asp:TableRow>
<asp:TableCell CssClass="CellLabelLTW">
<asp:Label runat="server" ID="lblDescription" CssClass="fontLabel" /></asp:TableCell><asp:TableCell
CssClass="CellTextBoxL">
<asp:TextBox ID="txtDescription" MaxLength="250" CssClass="TextBoxPopUp" Text='<%# Bind("Description") %>'
runat="server">
</asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server"
ErrorMessage="*" ControlToValidate="txtName" CssClass="validator" ValidationGroup="Information" />
</asp:TableCell>
<asp:TableCell CssClass="CellLabelRTW" />
<asp:TableCell CssClass="CellTextBoxR" />
</asp:TableRow>
</asp:Table>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageViewField" runat="server" Width="100%" >
<div class="TabTitle">
<asp:Label ID="lblFields" runat="server"></asp:Label>
</div>
<div class="listBoxHeaders">
<span style="margin-left: 50px;">
<asp:Literal runat="server" ID="litAvailable" />
</span><span style="margin-left: 136px;">
<asp:Literal runat="server" ID="litOnDcumentType" /></span> <span style="margin-left: 200px">
Properties </span>
</div>
<div>
<table style="position: relative; left: -3px; margin-bottom: 2px;">
<tr>
<td>
<telerik:RadTextBox ID="tbAvailableFilter" runat="server" Width="187px" autocomplete="on"
onkeyup="filterList();" />
</td>
<td>
<telerik:RadButton ID="rbtnClear" runat="server" Width="22px" AutoPostBack="false"
OnClientClicking="rbtnClear_OnClientClicking">
<Icon PrimaryIconCssClass="rbClear" />
</telerik:RadButton>
</td>
</tr>
</table>
</div>
<div id="container">
<div id="leftContainer">
<telerik:RadListBox ID="rlbAvailable" runat="server" Width="100%" AllowTransfer="true"
AllowTransferOnDoubleClick="true" TransferToID="rlbChosen" SelectionMode="Multiple"
EnableDragAndDrop="true" AllowReorder="true" DataTextField="Header" DataValueField="Id"
Sort="Ascending" OnClientTransferring="rlbAvailable_OnClientTransferring" ButtonSettings-ShowTransferAll="true">
</telerik:RadListBox>
</div>
<div id="middleContainer">
<telerik:RadListBox ID="rlbChosen" runat="server" Sort="Ascending" Width="100%" AutoPostBack="true"
OnSelectedIndexChanged="rlbChosen_SelectedIndexChange" SelectionMode="Multiple"
EnableDragAndDrop="true" AllowReorder="true" DataTextField="Header" DataValueField="Id">
</telerik:RadListBox>
</div>
<div id="rightContainer">
<div> <asp:Label ID="lblDataTypeLabel" runat="server"></asp:Label>
<asp:Label ID="lblDataType" runat="server"></asp:Label>
</div>
<%-- <telerik:RadTabStrip ID="RadTabStrip2" runat="server" Skin="Vista" MultiPageID="RadMultiPage2"
SelectedIndex="0" CssClass="tabSubStrip" Width="698px">
<Tabs>
<telerik:RadTab Value="Mask">
</telerik:RadTab>
<telerik:RadTab Value="Rules" Enabled="false">
</telerik:RadTab>
</Tabs>
</telerik:RadTabStrip>--%>
</div>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</telerik:RadPageView>
</telerik:RadMultiPage>
</div>
<div class="Clear">
</div>
<div class="footerSave" runat="server">
<asp:Table ID="Table2" runat="server" Width="100%" HorizontalAlign="Right">
<asp:TableRow>
<asp:TableCell HorizontalAlign="center">
<telerik:RadButton ID="btnSave" runat="server" Skin="Vista" Width="100px" OnClick="btnSave_OnClick" />
<telerik:RadButton ID="btnCancel" runat="server" Skin="Vista" Width="100px" CausesValidation="False"
ToolTip="Cancel" OnClientClicked="CancelEdit" />
<telerik:RadButton ID="btnDelete" runat="server" Skin="Vista" Width="100px" CausesValidation="False"
ToolTip="Remove current User" OnClick="btnDelete_OnClick" />
</asp:TableCell></asp:TableRow>
</asp:Table>
</div>
<telerik:RadWindowManager ID="RadWindowManager1" runat="server" EnableShadow="true">
<Windows>
<telerik:RadWindow ID="FieldFormDialog" runat="server" Height="600px" Width="900px"
Skin="Vista" Left="15%" ReloadOnShow="true" ShowContentDuringLoad="false" Modal="true"
VisibleStatusbar="false" Behaviors="Close" />
</Windows>
</telerik:RadWindowManager>
</form>
</body>
</html>
regards
I try some css but does not work.
I have the same problem with Radgrid.
I see like this:
I need like this:
this is my code:
.css
div#container { height:100%; width:100%; position: absolute; display: block;}
div#leftContainer { height:100%; width:25%; float:left; }
div#middleContainer { height:100%; width:25%; float:left;}
div#rightContainer { height:100%; width:40%; float:left; }
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DocumentTypeForm.aspx.cs"
Inherits="WebSearch.UI.Admin.DocumentTypeForm" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link href="../Style/Admin/DocumentType.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.listBoxHeaders
{
color: Green;
font-weight: bold;
}
.RadListBox span.rlbText em
{
background-color: #E5E5E5;
font-weight: bold;
font-style: normal;
}
.rbClear
{
background-image: url(/UI/Images/cross.png);
background-position: center;
background-repeat: no-repeat;
}
</style>
<telerik:RadCodeBlock ID="RadCodeBlock1" runat="server">
<script type="text/javascript">
function confirmCallBackFn(arg) {
var ajaxManager = $find("<%= RadAjaxManager1.ClientID %>");
if (arg == true)
{ ajaxManager.ajaxRequest("Remove"); }
}
function CloseAndRebind(args) {
GetRadWindow().BrowserWindow.refreshGrid(args);
GetRadWindow().close();
}
function GetRadWindow() {
var oWindow = null;
if (window.radWindow) oWindow = window.radWindow; //Will work in Moz in all cases, including clasic dialog
else if (window.frameElement.radWindow) oWindow = window.frameElement.radWindow; //IE (and Moz as well)
return oWindow;
}
function CancelEdit() {
GetRadWindow().close();
}
</script>
</telerik:RadCodeBlock>
</head>
<body>
<form id="form1" runat="server">
<telerik:RadScriptManager ID="RadScriptManager2" runat="server">
</telerik:RadScriptManager>
<telerik:RadCodeBlock ID="RadCodeBlock2" runat="server">
<script type="text/javascript">
function filterList() {
var listbox = $find("<%= rlbAvailable.ClientID %>");
var textbox = $find('<%= tbAvailableFilter.ClientID %>');
clearListEmphasis(listbox);
createMatchingList(listbox, textbox.get_textBoxValue());
}
// Remove emphasis from matching text in ListBox
function clearListEmphasis(listbox) {
var re = new RegExp("</{0,1}em>", "gi");
var items = listbox.get_items();
var itemText;
items.forEach
(
function (item) {
itemText = item.get_text();
item.set_text(itemText.replace(re, ""));
}
)
}
// Emphasize matching text in ListBox and hide non-matching items
function createMatchingList(listbox, filterText) {
if (filterText != "") {
filterText = escapeRegExCharacters(filterText);
var items = listbox.get_items();
var re = new RegExp(filterText, "i");
items.forEach
(
function (item) {
var itemText = item.get_text();
if (itemText.match(re)) {
item.set_text(itemText.replace(re, "<em>" + itemText.match(re) + "</em>"));
item.set_visible(true);
}
else {
item.set_visible(false);
}
}
)
}
else {
var items = listbox.get_items();
items.forEach
(
function (item) {
item.set_visible(true);
}
)
}
}
function rlbAvailable_OnClientTransferring(sender, eventArgs) {
// Transferred items retain the emphasized text, so it needs to be cleared.
clearListEmphasis(sender);
// Clear the list. Optional, but prevents follow up situation.
clearFilterText();
createMatchingList(sender, "");
}
function rbtnClear_OnClientClicking(sender, eventArgs) {
clearFilterText();
var listbox = $find("<%= rlbAvailable.ClientID %>");
clearListEmphasis(listbox);
createMatchingList(listbox, "");
}
// Clears the text from the filter.
function clearFilterText() {
var textbox = $find('<%= tbAvailableFilter.ClientID %>');
textbox.clear();
}
// Escapes RegEx character classes and shorthand characters
function escapeRegExCharacters(text) {
return text.replace(/[-[\]{}()*+?.,\\^$|#\s]/g, "\\$&");
}
</script>
</telerik:RadCodeBlock>
<telerik:RadAjaxLoadingPanel runat="server" Skin="Vista" ID="LoadCombo" />
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server" OnAjaxRequest="RadAjaxManager1_AjaxRequest">
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="rlbChosen">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="litnow" LoadingPanelID="LoadginPanel1" />
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
<div class="TabContainer">
<telerik:RadTabStrip ID="RadTabStrip1" runat="server" Skin="Vista" MultiPageID="RadMultiPage1"
SelectedIndex="0" CssClass="tabStrip" Width="698px">
<Tabs>
<telerik:RadTab Value="Information">
</telerik:RadTab>
<telerik:RadTab Value="Fields">
</telerik:RadTab>
</Tabs>
</telerik:RadTabStrip>
<telerik:RadMultiPage ID="RadMultiPage1" runat="server" SelectedIndex="0" CssClass="multiPage">
<telerik:RadPageView ID="RadPageViewInformation" runat="server" Width="100%">
<div class="TabTitle">
<asp:Label ID="lblTitleTab1" runat="server"></asp:Label>
</div>
<asp:Table ID="Table3" CssClass="EditFormTable" runat="server">
<asp:TableRow>
<asp:TableCell CssClass="CellLabelLTW">
<asp:Label runat="server" ID="lblName" CssClass="fontLabel" /></asp:TableCell><asp:TableCell
CssClass="CellTextBoxL">
<asp:TextBox ID="txtName" MaxLength="250" CssClass="TextBoxPopUp" Text='<%# Bind("Name") %>'
runat="server">
</asp:TextBox><asp:RequiredFieldValidator ID="rfFirstName" runat="server" ErrorMessage="*"
ControlToValidate="txtName" CssClass="validator" ValidationGroup="Information" />
<asp:CustomValidator ID="cvName" runat="server" ValidationGroup="Information" CssClass="validator"
ControlToValidate="txtName" OnServerValidate="cvName_OnServerValidate" />
</asp:TableCell>
<asp:TableCell CssClass="CellLabelRTW" />
<asp:TableCell CssClass="CellTextBoxR" />
</asp:TableRow>
<asp:TableRow>
<asp:TableCell CssClass="CellLabelLTW">
<asp:Label runat="server" ID="lblDescription" CssClass="fontLabel" /></asp:TableCell><asp:TableCell
CssClass="CellTextBoxL">
<asp:TextBox ID="txtDescription" MaxLength="250" CssClass="TextBoxPopUp" Text='<%# Bind("Description") %>'
runat="server">
</asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server"
ErrorMessage="*" ControlToValidate="txtName" CssClass="validator" ValidationGroup="Information" />
</asp:TableCell>
<asp:TableCell CssClass="CellLabelRTW" />
<asp:TableCell CssClass="CellTextBoxR" />
</asp:TableRow>
</asp:Table>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageViewField" runat="server" Width="100%" >
<div class="TabTitle">
<asp:Label ID="lblFields" runat="server"></asp:Label>
</div>
<div class="listBoxHeaders">
<span style="margin-left: 50px;">
<asp:Literal runat="server" ID="litAvailable" />
</span><span style="margin-left: 136px;">
<asp:Literal runat="server" ID="litOnDcumentType" /></span> <span style="margin-left: 200px">
Properties </span>
</div>
<div>
<table style="position: relative; left: -3px; margin-bottom: 2px;">
<tr>
<td>
<telerik:RadTextBox ID="tbAvailableFilter" runat="server" Width="187px" autocomplete="on"
onkeyup="filterList();" />
</td>
<td>
<telerik:RadButton ID="rbtnClear" runat="server" Width="22px" AutoPostBack="false"
OnClientClicking="rbtnClear_OnClientClicking">
<Icon PrimaryIconCssClass="rbClear" />
</telerik:RadButton>
</td>
</tr>
</table>
</div>
<div id="container">
<div id="leftContainer">
<telerik:RadListBox ID="rlbAvailable" runat="server" Width="100%" AllowTransfer="true"
AllowTransferOnDoubleClick="true" TransferToID="rlbChosen" SelectionMode="Multiple"
EnableDragAndDrop="true" AllowReorder="true" DataTextField="Header" DataValueField="Id"
Sort="Ascending" OnClientTransferring="rlbAvailable_OnClientTransferring" ButtonSettings-ShowTransferAll="true">
</telerik:RadListBox>
</div>
<div id="middleContainer">
<telerik:RadListBox ID="rlbChosen" runat="server" Sort="Ascending" Width="100%" AutoPostBack="true"
OnSelectedIndexChanged="rlbChosen_SelectedIndexChange" SelectionMode="Multiple"
EnableDragAndDrop="true" AllowReorder="true" DataTextField="Header" DataValueField="Id">
</telerik:RadListBox>
</div>
<div id="rightContainer">
<div> <asp:Label ID="lblDataTypeLabel" runat="server"></asp:Label>
<asp:Label ID="lblDataType" runat="server"></asp:Label>
</div>
<%-- <telerik:RadTabStrip ID="RadTabStrip2" runat="server" Skin="Vista" MultiPageID="RadMultiPage2"
SelectedIndex="0" CssClass="tabSubStrip" Width="698px">
<Tabs>
<telerik:RadTab Value="Mask">
</telerik:RadTab>
<telerik:RadTab Value="Rules" Enabled="false">
</telerik:RadTab>
</Tabs>
</telerik:RadTabStrip>--%>
</div>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</telerik:RadPageView>
</telerik:RadMultiPage>
</div>
<div class="Clear">
</div>
<div class="footerSave" runat="server">
<asp:Table ID="Table2" runat="server" Width="100%" HorizontalAlign="Right">
<asp:TableRow>
<asp:TableCell HorizontalAlign="center">
<telerik:RadButton ID="btnSave" runat="server" Skin="Vista" Width="100px" OnClick="btnSave_OnClick" />
<telerik:RadButton ID="btnCancel" runat="server" Skin="Vista" Width="100px" CausesValidation="False"
ToolTip="Cancel" OnClientClicked="CancelEdit" />
<telerik:RadButton ID="btnDelete" runat="server" Skin="Vista" Width="100px" CausesValidation="False"
ToolTip="Remove current User" OnClick="btnDelete_OnClick" />
</asp:TableCell></asp:TableRow>
</asp:Table>
</div>
<telerik:RadWindowManager ID="RadWindowManager1" runat="server" EnableShadow="true">
<Windows>
<telerik:RadWindow ID="FieldFormDialog" runat="server" Height="600px" Width="900px"
Skin="Vista" Left="15%" ReloadOnShow="true" ShowContentDuringLoad="false" Modal="true"
VisibleStatusbar="false" Behaviors="Close" />
</Windows>
</telerik:RadWindowManager>
</form>
</body>
</html>
regards

