hi,
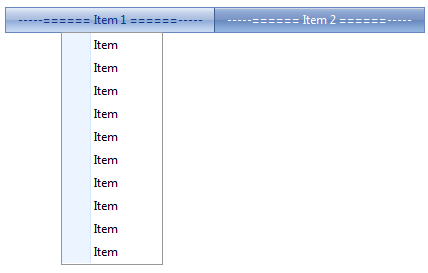
I'm working on a RadMenu which has a horizontal layout (i.e. as shown in http://www.telerik.com/help/aspnet-ajax/menu_appearancelayoutofchilditems.html). Each submenu, if applicable, appears below when hovering on the root element. I have created a custom skin based off the included Web20 skin. I am only using 2 menu levels - root level and 1 submenu max each.
How can I make the sub menu appear centered (the box itself) based on the width of the root element? Can I do this with CSS or do I have to get more sophisticated with jQuery etc? I have created the submenu element as a fixed width box with a graphic layout. I.e. the submenu box always has the same width.
I have noticed all elements are "left aligned" to the root elements left edge when they appear. I know of OffsetX and OffsetY, but they only let me set a fixed value. I'd like to make this dynamic based on the individual root element's width. Is there a way to accomplish this?
I'm using the latest RadControls for ASP.NET Ajax (v 2009.2 701)
regards,
Ernst
I'm working on a RadMenu which has a horizontal layout (i.e. as shown in http://www.telerik.com/help/aspnet-ajax/menu_appearancelayoutofchilditems.html). Each submenu, if applicable, appears below when hovering on the root element. I have created a custom skin based off the included Web20 skin. I am only using 2 menu levels - root level and 1 submenu max each.
How can I make the sub menu appear centered (the box itself) based on the width of the root element? Can I do this with CSS or do I have to get more sophisticated with jQuery etc? I have created the submenu element as a fixed width box with a graphic layout. I.e. the submenu box always has the same width.
I have noticed all elements are "left aligned" to the root elements left edge when they appear. I know of OffsetX and OffsetY, but they only let me set a fixed value. I'd like to make this dynamic based on the individual root element's width. Is there a way to accomplish this?
I'm using the latest RadControls for ASP.NET Ajax (v 2009.2 701)
regards,
Ernst