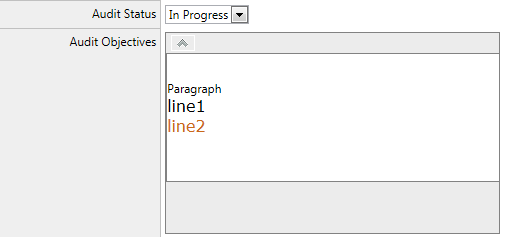
Have a scenario, where a form includes dropdown box and RadEditor.

Once the user enters the Audit Status and Audit Objectives. The data is saved in the database. And from the database it is exported to the excel sheet. But since Audit Objectives field is a RadEditor control, the user enters the formatted data, which includes html tags like <p>, <span>, <br> etc.
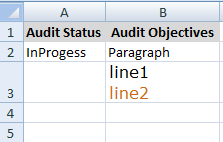
When the data is exported to excel sheet, it does not store the entire data(audit objectives) in one cell, rather where it finds the <p>, <div> etc tags it breaks the data and copies the data in the new cell. Like the image below.

The cell B2 should store the entire text Paragraph line1 and line2 (as formatted in the Rad Editior).
The Html stored in the db is
<table>
<tr>
<td>
<p style="mso-data-placement: same-cell;">
Paragraph</p>
<span style="margin: 0px 0px 12px 0px; text-align: left; text-indent: 0pt; padding: 0px 0px 0px 0px;
mso-data-placement: same-cell;"><span style="font-family: 'Verdana'; font-style: Normal;
font-weight: normal; font-size: 16px; color: #000000;">line1</span></span>
<br style="mso-data-placement: same-cell;">/>
<span style="margin: 0px 0px 12px 0px; text-align: left; text-indent: 0pt; padding: 0px 0px 0px 0px;
mso-data-placement: same-cell;"><span style="font-family: 'Verdana'; font-style: Normal;
font-weight: normal; font-size: 16px; color: #CA6919;">line2</span> </span>
</td>
</tr>
</table>
Please Note : Am exporting the excel data using JAVASCRIPT.
Please suggest.
ASAP!!
Once the user enters the Audit Status and Audit Objectives. The data is saved in the database. And from the database it is exported to the excel sheet. But since Audit Objectives field is a RadEditor control, the user enters the formatted data, which includes html tags like <p>, <span>, <br> etc.
When the data is exported to excel sheet, it does not store the entire data(audit objectives) in one cell, rather where it finds the <p>, <div> etc tags it breaks the data and copies the data in the new cell. Like the image below.
The cell B2 should store the entire text Paragraph line1 and line2 (as formatted in the Rad Editior).
The Html stored in the db is
<table>
<tr>
<td>
<p style="mso-data-placement: same-cell;">
Paragraph</p>
<span style="margin: 0px 0px 12px 0px; text-align: left; text-indent: 0pt; padding: 0px 0px 0px 0px;
mso-data-placement: same-cell;"><span style="font-family: 'Verdana'; font-style: Normal;
font-weight: normal; font-size: 16px; color: #000000;">line1</span></span>
<br style="mso-data-placement: same-cell;">/>
<span style="margin: 0px 0px 12px 0px; text-align: left; text-indent: 0pt; padding: 0px 0px 0px 0px;
mso-data-placement: same-cell;"><span style="font-family: 'Verdana'; font-style: Normal;
font-weight: normal; font-size: 16px; color: #CA6919;">line2</span> </span>
</td>
</tr>
</table>
Please Note : Am exporting the excel data using JAVASCRIPT.
Please suggest.
ASAP!!


