Hello,
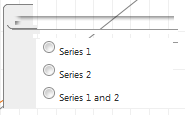
I am using the RadMenu as as ContextMenu targeted to the HTMLChart. When I right-click, the Context Menu renders will the Skin completely out of alignment with some parts even being transparent. It doesn't seem to matter which Skin I define (if any); the same results occur. I have also noticed similar behavior when using the RadComboBox.

Here is the page code for the Menu:
Thanks for the assistance.
I am using the RadMenu as as ContextMenu targeted to the HTMLChart. When I right-click, the Context Menu renders will the Skin completely out of alignment with some parts even being transparent. It doesn't seem to matter which Skin I define (if any); the same results occur. I have also noticed similar behavior when using the RadComboBox.
Here is the page code for the Menu:
<telerik:RadContextMenu runat="server" ID="ctxtCompEntitySpan" Skin="Default" EnableRoundedCorners="true" EnableShadows="true" EnableAutoScroll="true" RenderMode="Classic"> <Targets> <telerik:ContextMenuControlTarget ControlID="chtCompletion" /> </Targets> <Items> <telerik:RadMenuItem> <ItemTemplate> <telerik:RadButton ID="btnCompASC" runat="server" ToggleType="Radio" ButtonType="ToggleButton" GroupName="Radios" Skin="Default" Font-Size="10px"> <ToggleStates> <telerik:RadButtonToggleState Text="Series 1" PrimaryIconCssClass="rbToggleRadioChecked" /> <telerik:RadButtonToggleState Text="Series 1" PrimaryIconCssClass="rbToggleRadio" /> </ToggleStates> </telerik:RadButton> <br /> <telerik:RadButton ID="btnCompLDR" runat="server" ToggleType="Radio" ButtonType="ToggleButton" GroupName="Radios" Skin="Default" Font-Size="10px"> <ToggleStates> <telerik:RadButtonToggleState Text="Series 2" PrimaryIconCssClass="rbToggleRadioChecked" /> <telerik:RadButtonToggleState Text="Series 2" PrimaryIconCssClass="rbToggleRadio" /> </ToggleStates> </telerik:RadButton> <br /> <telerik:RadButton ID="btnCompBTH" runat="server" ToggleType="Radio" ButtonType="ToggleButton" GroupName="Radios" Skin="Default" Font-Size="10px"> <ToggleStates> <telerik:RadButtonToggleState Text="Series 1 and 2" PrimaryIconCssClass="rbToggleRadioChecked" /> <telerik:RadButtonToggleState Text="Series 1 and 2" PrimaryIconCssClass="rbToggleRadio" /> </ToggleStates> </telerik:RadButton> </ItemTemplate> </telerik:RadMenuItem> </Items></telerik:RadContextMenu>Thanks for the assistance.

