Telerik Kendo UI Q2 2015 is Available
This year’s Google I/O, Apple WWDC and Microsoft Build marked the trends for modern UX and development for web, mobile and IoT. Google introduced Android M (6.0), first official version of Polymer - their implementation of the web components standard, Brillo – the stripped down Android version for IoT using the Weave language (JSON-based). Apple, on the other hand, presented the prelude of iOS 9, the updated iWatch and HomeKit (their OS for IoT), CarPlay apps, and their new music service. Microsoft focused on the new version of the .NET framework (going cross-platform), Azure and Office365 where they partnered with us to bring modern responsive UI in the hands of Office365 developers (read more here).
Kendo UI is known for quickly adopting emerging technologies and standards, thus allowing the developers to make use of the benefits they bring on any device and form factor. Seeing where Google, Apple and Microsoft are heading, the Q2 2015 release of Kendo UI is all about responsiveness and modern UX, thus ensuring that the developers of today will be able to build beautiful apps which adapt to various screens, with minimal effort. Trusting our expertise to provide the building blocks of UI for you, optimized for performance, running on any popular browser and adapting to whatever form factor you want to reach, is what would make you more productive as a developer.
Read on to learn more on what’s available in the Q2 release of the Kendo UI framework.
Responsiveness (Core + Professional + Server Wrappers)
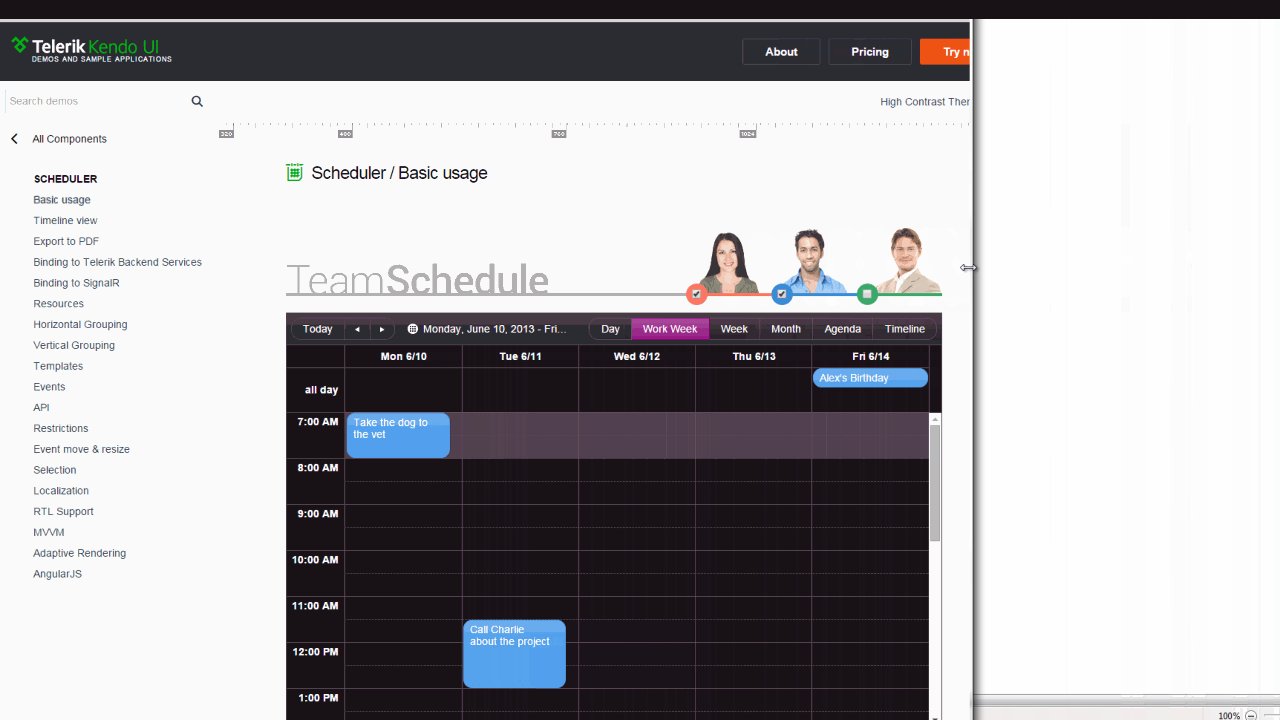
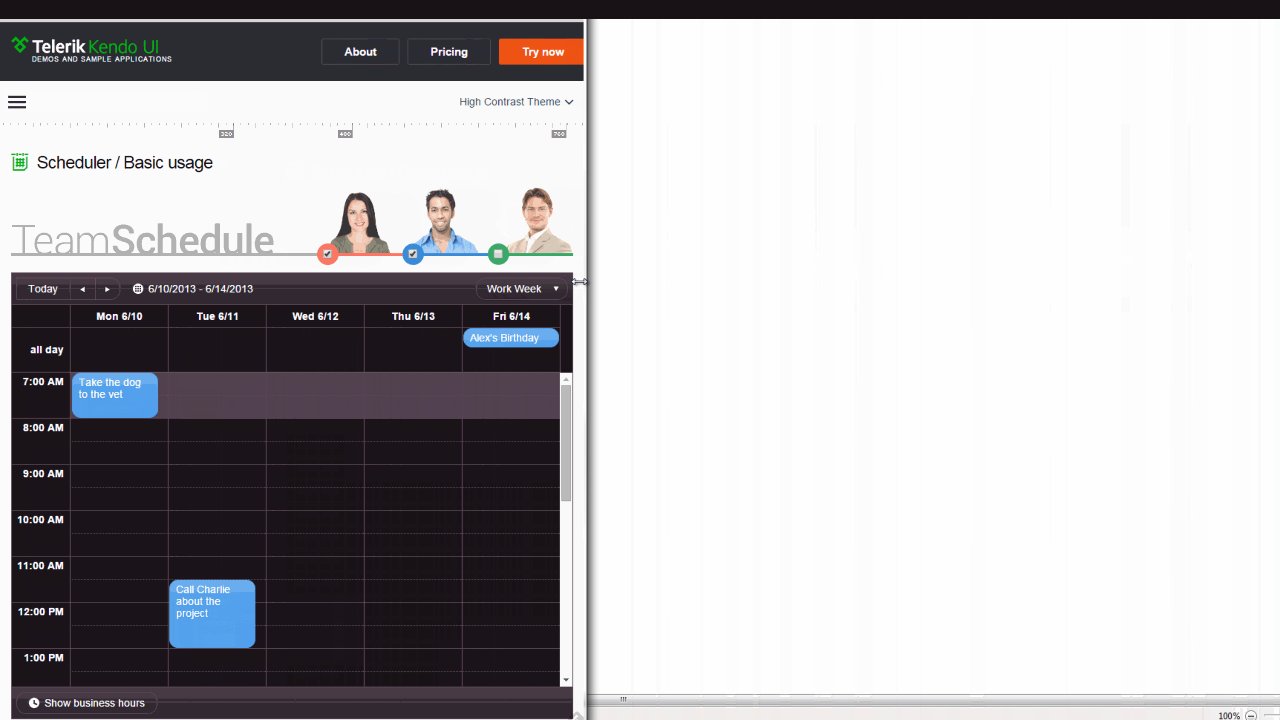
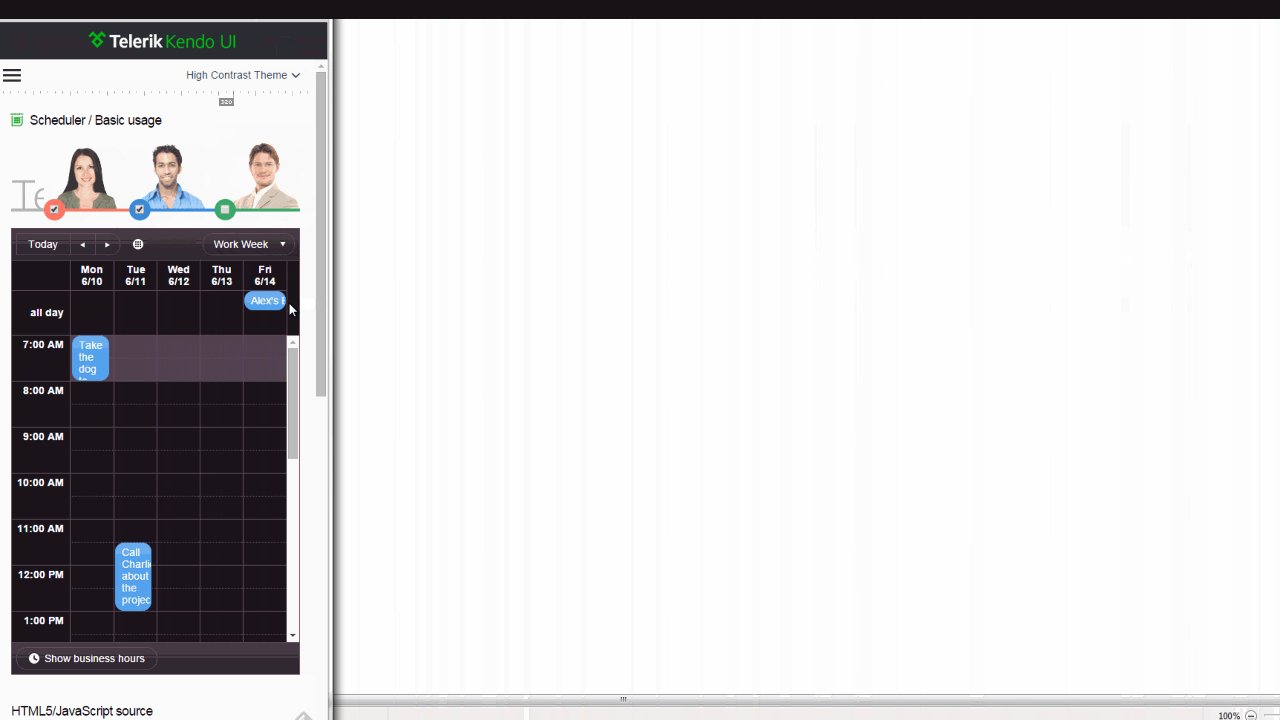
Being in the DNA of the Kendo UI framework from the start, it evolved progressively over the years to reach its current mature state. There are many revolving definitions and implementations of RWD on the web, but the essence of it stays the same - to make your apps 'adapt' to different screens and sizes in the best possible and intuitive way, thus making the experiences for your end users tailored to devices of any shape and form.
Building responsive applications is a hot topic which is here to stay, and will become even more relevant for organizations regardless of their size, area of operations or preferred software technology in use. Important steps in providing a complete solution for this important story were made with our Q1 release, and with Q2 we expand on it by making the following additions to our UI components:
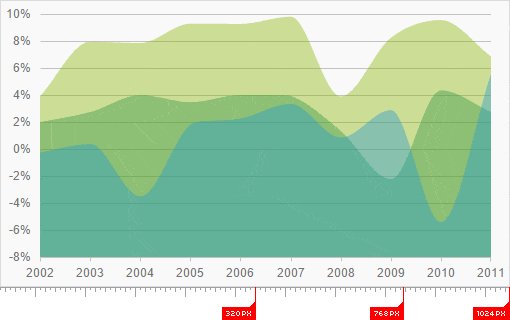
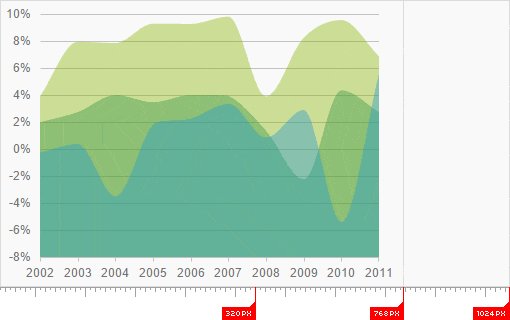
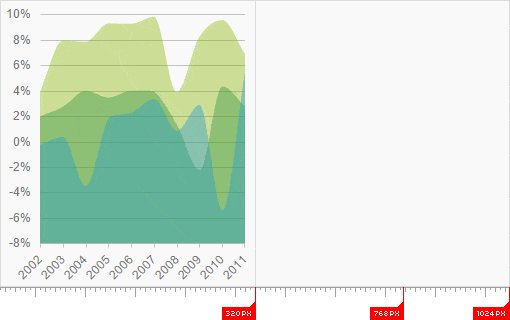
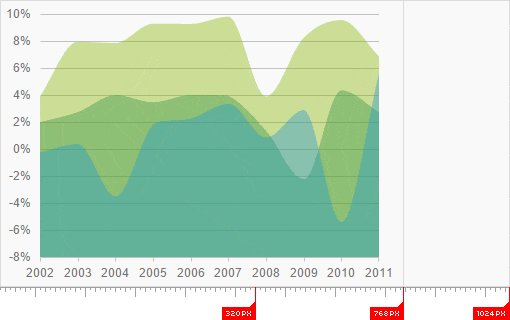
- Rotate/fit chart axis labels, or scale their labels on restricted screens
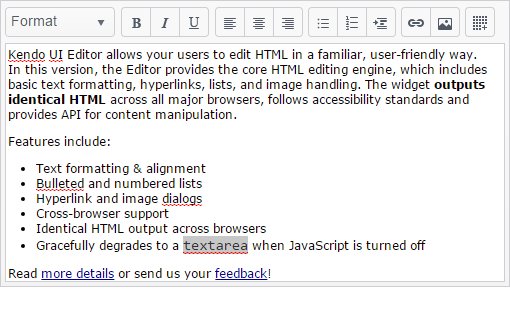
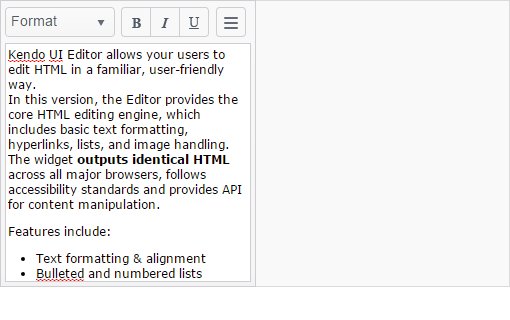
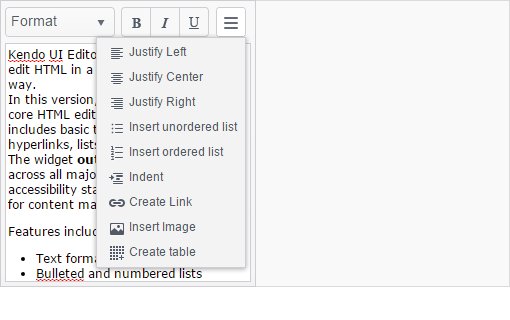
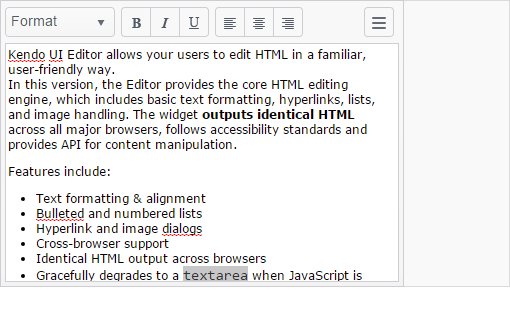
- Overflow editor toolbar items into a hamburger/dropdown menu when the screen estate is small
- Provide scrollable option to the tabstrip, thus making it more flexible for usage in responsive scenarios
- minScreenWidth support for treelist columns, allowing to hide particular columns when passing specified screen boundaries


Additionally, our online demos are optimized for viewing under any form factor. This means that you can see each of these responsive enhancements by default when you browse our demos on different devices and screens.


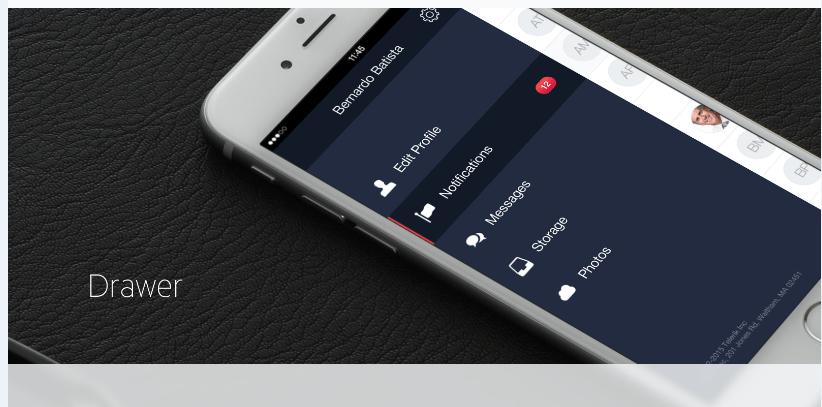
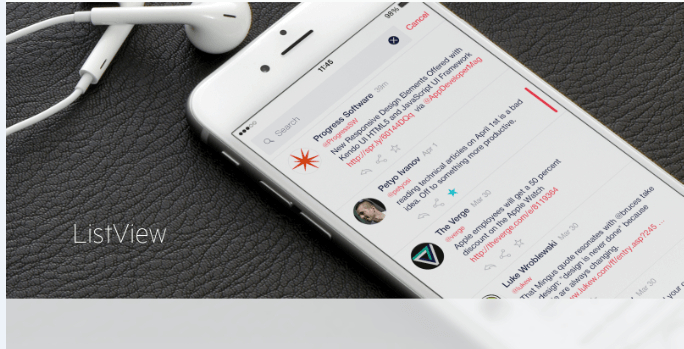
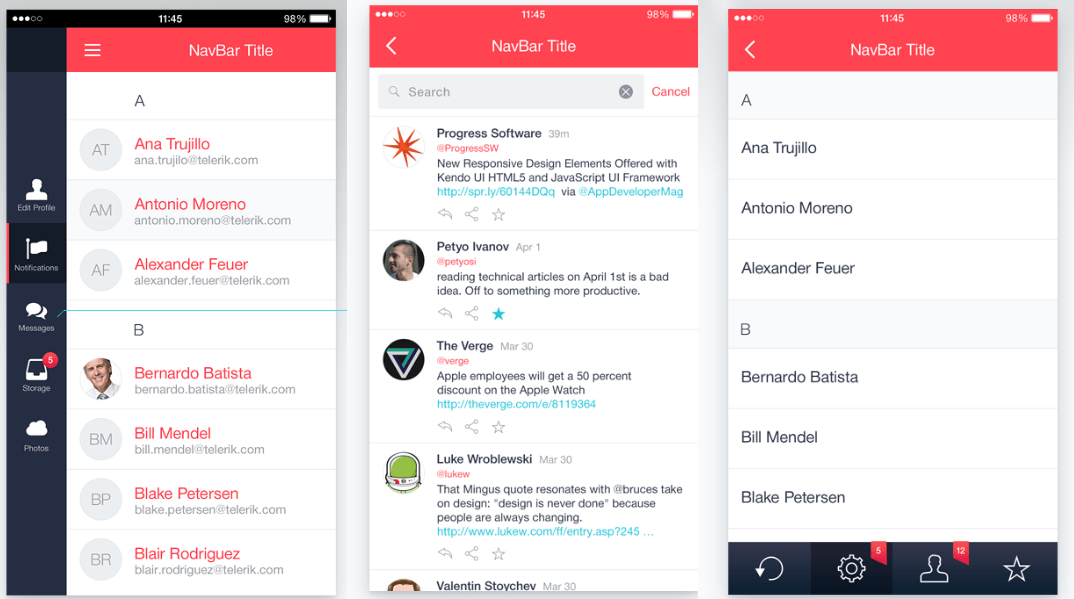
New Modern Theme for all mobile widgets
Q2 ships a new modern theme for our mobile widgets, bringing fresh and elegant look to apps built with them for all mobile OS platforms. This new theme will naturally be included in Telerik Platform hybrid mobile projects referencing Kendo UI mobile widgets, so that you can benefit from it there as well.



And there's more - our Web and DataViz UI components will also get this modern look with the first service pack of Q2, so stay tuned!
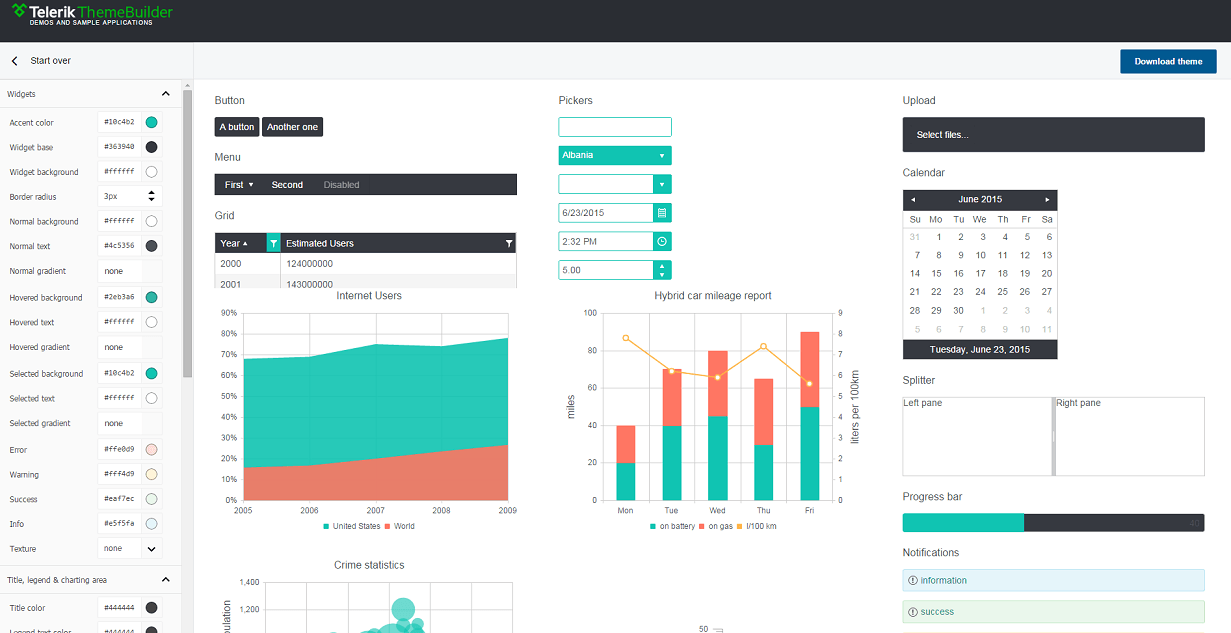
Updated Theme Builder for Web and DataViz
The Theme Builder tool is a perfect companion for every developer who wants to experiment with styles and create customized look-and-feel for the Kendo UI widgets, without digging into css definitions and doing manual configurations. With this release we fine-tuned the theme builder to make it even more useful and reduce further the steps you can make to customize the widgets appearance from start to finish. Additionally, we optimized the base css styles definitions and infrastructure to simplify the creation and customizations of themes for Kendo UI.
You can see the result below, and take advantage of what this tool provides to your heart's content.

Section 508 Compliance (Web & DataViz widgets + Server Wrappers)
Being in compliance with Section 508 regulations for web development is oftentimes an essential requirement for tooling used by government and federal organizations. We know this for a fact, and that’s why we invested effort in making Kendo UI fully compliant with the Section 508 terms for our Q2’15 release. This will ensure we have you covered for building apps for the mobile web which meet completely the Section 508 standards.
Grid and TreeList Features (Professional + Server Wrappers)
Some of the major Kendo UI widgets also receive important enhancements with this milestone. The grid boasts "no data" template and "show all" pager option, while the treelist supports auto-fit for column width based on cell content. Furthermore, both widgets now have the ability to cycle through their filter menu using the Tab key.
Server Wrappers
As with each Kendo UI release, all new features are included in the server-side wrappers for ASP.NET MVC, Java (JSP) and PHP to assist developers who feel more at home with server-side rather than client-side development. This means that everything listed above is directly available in Telerik UI for ASP.NET MVC, UI for JSP and UI for PHP products.
ASP.NET MVC Wrappers
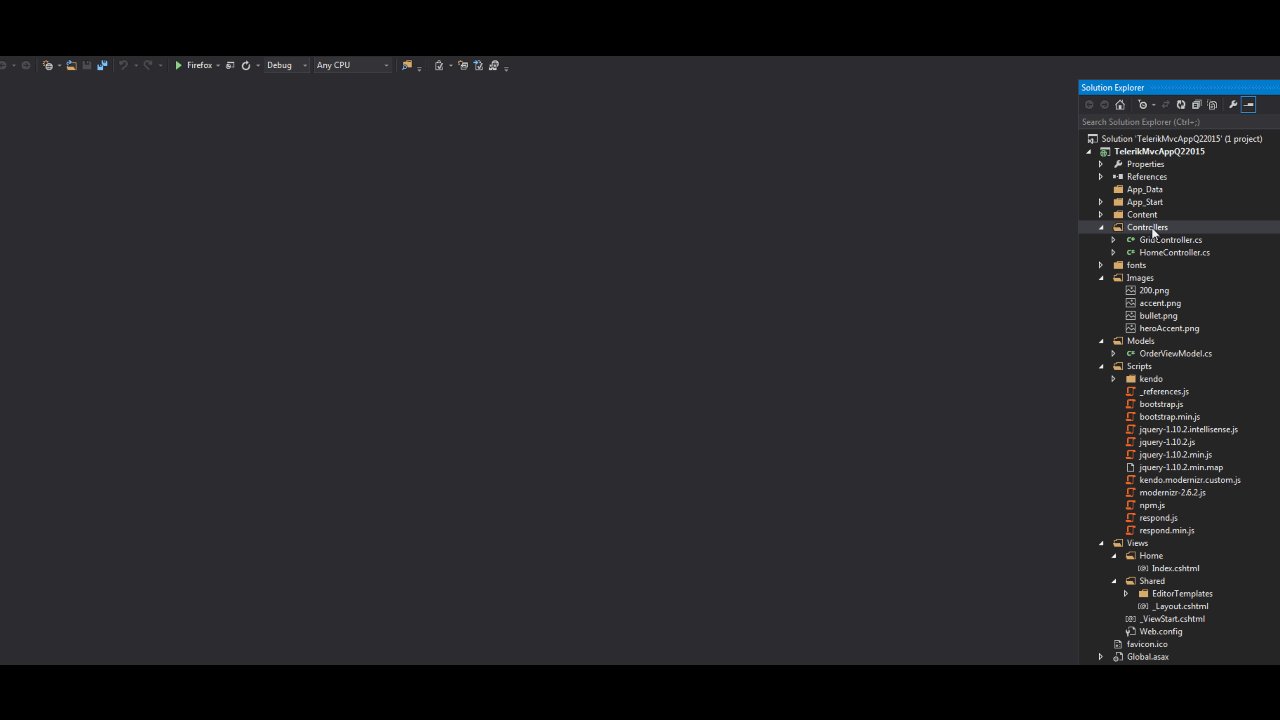
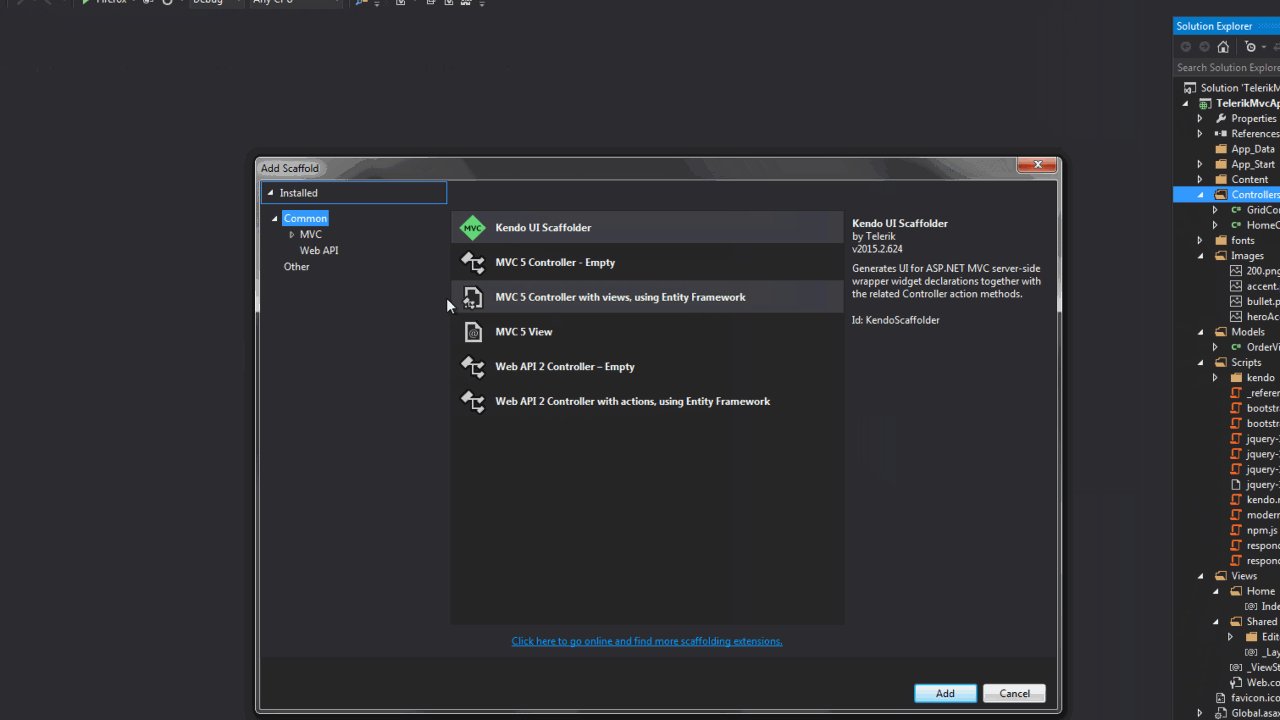
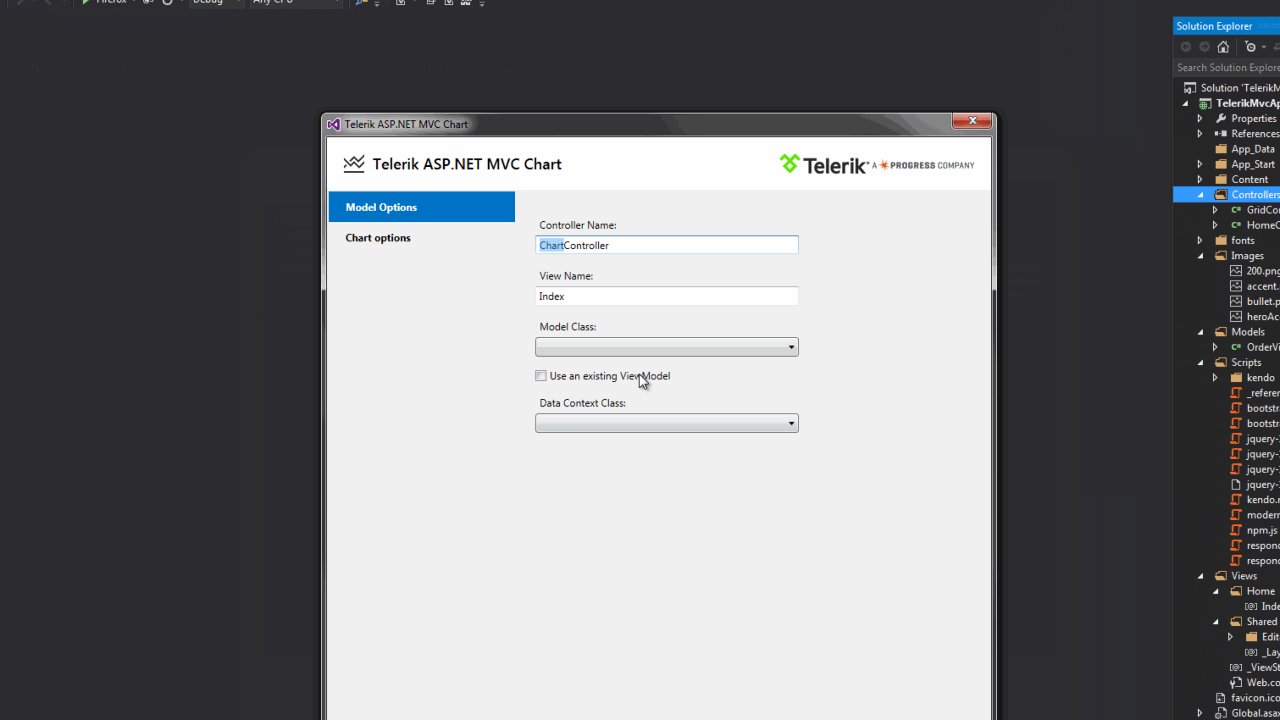
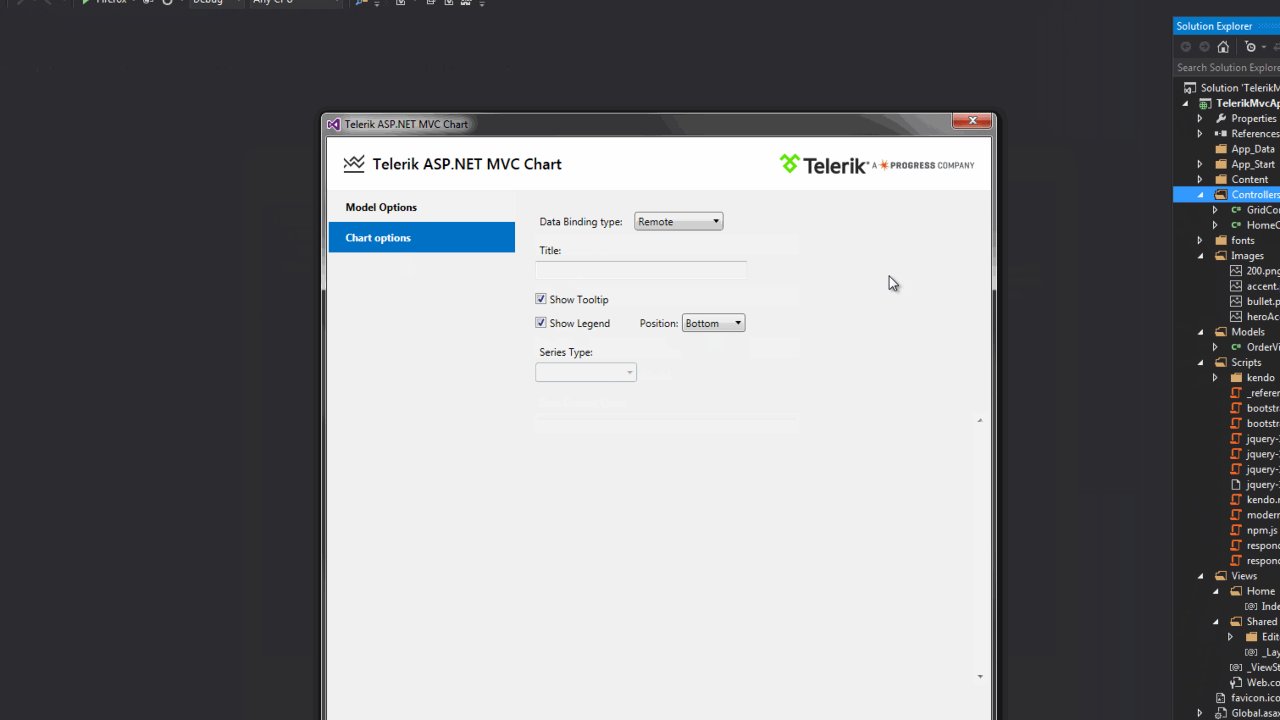
Scaffolding
Following the introduction of Visual Studio Scaffolding capabilities for the grid in Q1, we expose scaffolding options for the chart control as well. This will greatly reduce the time devs spend to generate data plumbing code which connects a controller and respective view with the model defined in MVC projects, when using charting UI. Better productivity for you as an MVC developer, with less manual coding.
Scaffolding capabilities for the scheduler widget are currently in the works and will be included in the following Q2 2015 SP1 release in July.

.NET 5/MVC 6 and VS 2015 RC support
Telerik UI for ASP.NET MVC supports ASP.NET vNext and the up-to-date preliminary versions of .NET 5, MVC 6 (Beta4) and VS 2015 RC, thus giving you the freedom to utilize features and develop apps for the new version of the .NET framework even now. Furthermore, we remain dedicated to our commitment to provide official support for .NET 5, MVC 6 and VS 2015 shortly after its RTM announcement, empowering you for cross-platform development on Windows, Mac and Linux with the new version of the Microsoft framework.
NuGet Feed for Telerik UI for ASP.NET MVC 6 Beta
I'm happy to announce that the Telerik UI for ASP.NET MVC 6 Beta is available as a public NuGet package on nuget.org! You can access it here and give it a spin. The feed is especially useful with .NET 5 and MVC 6, where NuGet package management plays a central place for referencing third party products in your projects.
Introducing a private NuGet feed for the commercial Telerik UI for ASP.NET MVC product distribution (secured with your Telerik account user/password credentials) is on our pipeline for Q2'15 SP1. Thus you will be able to fetch the latest versions or updates of our commercial UI for ASP.NET MVC product directly from this NuGet feed, without even visiting telerik.com.
And one more upcoming...Spreadsheet
With the spreadsheet solution developers will be able to deliver familiar to MS Excel and Google Spreadsheet experiences right into their web projects. It will allow them to support spreadsheet component behaviors in web apps without writing a single line of code, and giving end users the ability to reuse their existing skills with popular spreadsheet solutions. Additionally, the wide breadth of software apps which can make use of this solution (Financial, Business, Manufacturing, Healthcare, etc.) makes it applicable to almost any type of project that needs quick data entry and various operations against it in a tabular format.
The spreadsheet solution is currently work in progress and will be available for Kendo UI, Telerik UI for ASP.NET MVC and Telerik UI for ASP.NET AJAX customers, targeting a public Beta release in Q3 and following official release in Q1 2016. To become an early adopter and join the Beta program, hit us up with an email at SpreadsheetFeedback@telerik.com.
Anything Else?
This is by no means the complete list of new features and functionality available in this year’s Q2 release of Kendo UI, but rather the major highlights I selected to present you in this blog post. For a detailed list of everything new I recommend you to review the official release log and explore the online demos and documentation, available at your disposal.
Release Webinar
Join Kendo UI Developer Advocates Burke Holland, Cody Lindley, Jen Looper, John Bristowe and TJ VanToll on July 22, 2015. See in action all the approaches for building responsive web applications with Kendo UI, and participate in the Q&A session for a chance to win awesome prizes!
Register Here

And THE LINKS!
Like something in the release you want to try or integrate in your project? Head on to the official demos, documentation and release notes for Kendo UI | UI for ASP.NET MVC | UI for JSP | UI for PHP.
Trial Downloads > Kendo UI | MVC | JSP | PHP.
Got Feedback?
As a client-driven company, our main objective is to deliver products and tools which optimize the time for building apps and solutions from start to finish. Furthermore, we listen carefully to your feedback to identify areas in which we can improve and excel our current offerings. Hence, I’ll be glad to hear your input and thoughts about this release in the comment section below, and suggestions for new functionality which you can post on our official feedback portal.

Stefan Rahnev
Stefan Rahnev (@StDiR) is Product Manager for Telerik Kendo UI living in Sofia, Bulgaria. He has been working for the company since 2005, when he started out as a regular support officer. His next steps at Telerik took him through the positions of Technical Support Director, co-team leader in one of the ASP.NET AJAX teams and unit manager for UI for ASP.NET AJAX and Kendo UI. Stefan’s main interests are web development, agile processes planning and management, client services and psychology.
