Spreadsheet and Modern Rendering in UI for ASP.NET AJAX
So let me dive into highlights and explain what the benefits are for you:
Spreadsheet (Beta)
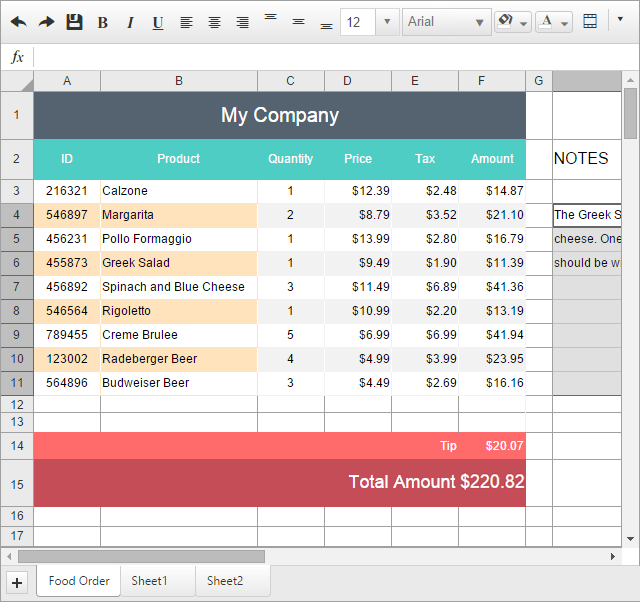
You can use the Telerik Spreadsheet UI component to deliver an Excel-like look and feel to your web apps. The UI is very intuitive because of its similarity to MS Excel and Google Sheets. The control also features built-in Excel XLSX import/export, keyboard navigation, editing, and much more.

If you would like to learn more, check out this blog post or give this live demo a spin. The official release is scheduled for Q1 2016 so that you have enough time to play with the Beta and share your feedback in the feedback portal, the dedicated forum or the support ticketing system.
Modern vs Classic Rendering
With this release, you gain modern rendering (RenderMode="Lightweight") in about 99% of the controls. The latest controls that obtained simplified markup, semantic rendering and easy-to-customize skins in Q3’15 are: ColorPicker, ImageEditor, FileExplorer, PivotGrid, Splitter and SocialShare.
Regarding the above here come the questions:What Will Happen With the Classic Rendering?
Will it Be Discontinued and When?
Our plans are to develop only the Lightweight rendering since it makes the controls more responsive, lightweight and easy to customize. All new controls, skins, features and support for new browsers will be developed only for the modern rendering.
At the same time we will not discontinue the stable Classic rendering for at least a year (until Q3 2016) and we will provide critical fixes for it.
Responsive Rendering
Along with the modernization of the rendering, we continue to work on and improve the responsive behavior of the controls. The newly introduced elastic capabilities in the ColorPicker, FileExplorer, ProgressArea, SocialShare and TileList controls will help you build apps tailored to any device's screen size. Look at the Mobile Support and Responsiveness help article, if you are interested in learning more.
Theme Builder
A common scenario is to customize and tweak the overall appearance of the controls to fit to your specific web site/app colors and requirements. Until Q3 2015 this was possible only for the Classic rendering of the controls through the Visual Style Builder. Now you can do so for the Lightweight rendering as well!
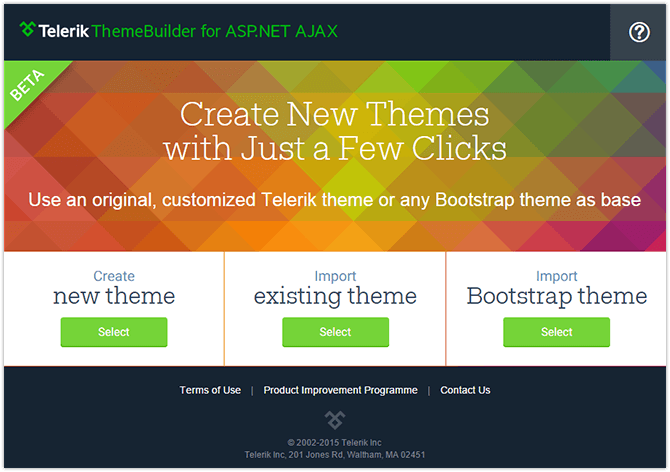
For example, if you want to create a new skin or to customize an existing one for the Lightweight rendering of the AJAX controls, you can rely on the new Theme Builder app.

For all Twitter Bootstrap fans, I want to share the good news that we are working on a new special feature (the third option in the Theme Builder) that will allow you to import Twitter Bootstrap themes, to read their color information, and to apply it to the Telerik Bootstrap skin. This will ensure that the Telerik AJAX controls will use a similar color scheme as your Bootstrap components when both reside on the same page.
Note that the Import Bootstrap Theme functionality is currently in Beta and has limited capabilities. We want to collect more input from you, our fellow developers, before bringing new functionality prior the official launch. That's why I kindly invite you to share all your requirements, scenarios and custom Twitter Bootstrap themes with us, by dropping us an e-mail at webforms@telerik.com, in the feedback portal, via a ticket or a forum post.
Accessibility Improvements
 The new functionality introduced in Q3 is just the beginning of our major plan to improve the AJAX suite in 2016 to follow the latest trends in the industry regarding accessibility. Right now, you can take advantage of the following new features that will help you to develop better accessible web apps:
The new functionality introduced in Q3 is just the beginning of our major plan to improve the AJAX suite in 2016 to follow the latest trends in the industry regarding accessibility. Right now, you can take advantage of the following new features that will help you to develop better accessible web apps:
- WAI-ARIA Support for the TabStrip and Multipage based on the W3C specification
- WAI-ARIA role attributes are applied to RadGrid’s form textboxes, checkboxes, filter boxes and expand/collapse buttons
- Other JAWS related improvements
Outlook-Inspired Sample App
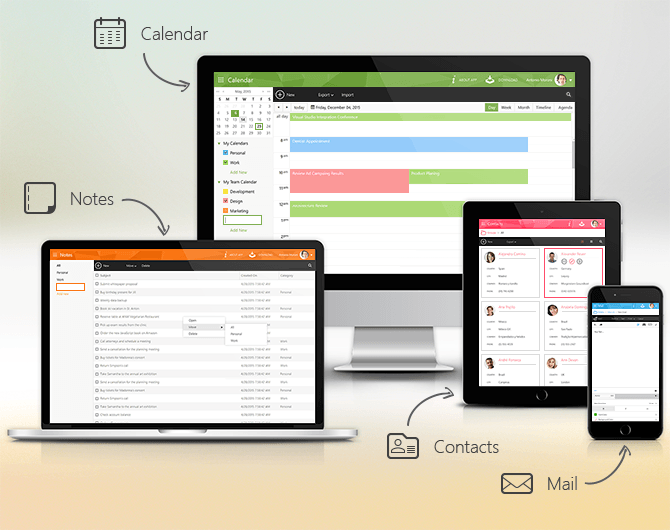
With the sole purpose of making your development easier, shortly after the release we are going to launch the new version of the popular Telerik Web Mail sample app. It offers a redesigned modern look influenced by the Outlook.com site and leverages the responsive capabilities of the Telerik AJAX controls. You can use it as a starting point to create your own mail client applications as well as to see the controls interoperability in action.

Important Improvements to Existing Controls
- Real Excel-like filtering in RadGrid–provides a list of all unique values of the column with a search option and conditional filtering (Equal To, Greater Than, Less Than and Other)
- Gantt–Client Task Templates demo and Column Resizing demo
- Navigation–Client-side binding and templates, Content Template
- Scheduler–Year View, a handy feature that indicates the appointments across the whole year
Last but Not Least
- We introduced official support for .NET 4.6 and Microsoft Edge in Q2 2015 SP1.
- With Q3 2015, the IE7 support has been dropped in accordance with Microsoft’s plan to do it in the beginning of 2016. The benefit is performance improvements of up to 30% for some controls. You can find more information in this blog post.
- The Mobile Editor became official and you can test it on your mobile phone devices here.
Useful resources

Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
