Have Real Fun with RadCalendar for WinForms
Hi everyone,
Let me take the opportunity to introduce myself to the Telerik community. My name is Boyko Markov and I’m a lead developer for the RadCalendar WinForms component that will be officially introduced in our Q2 release.
I will do my best to post interesting ideas and helpful information on RadCalendar and few other controls, including the upcoming RadDateTimePicker control.

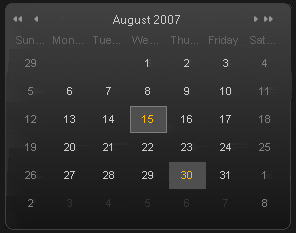
Telerik RadCalendar for Windows Forms.
The newest addition to the RadControls for WinForms suite is Telerik RadCalendar for WinForms – a control we keptin secret up until now. We decided to keep it a secret not only to surprise you with its release, but because we did not know that it will be so easy to be built using the innovative Telerik Presentation Framework for WinForms, and the API of RadCalendar for ASP.NET. Basically, we did not think that we will manage to pull this off for this release.
Development turned out to be a breeze, mostly because RadCalendar for WinForms uses the familiar API of its ASP.NET counterpart. Whatthis means for you? Well, if you are familiar with our web calendar, chances are that you will experience flat learning curve and increased productivity.
Of course, there are some differences in styling – we use the theming mechanism of RadControls for WinForms instead of the style objects used in RadCalendar for ASP.NET. In my opinion, the theming mechanism of RadControls for WinForms gives you greaterflexibility, because you can practically change and tune every and each property of the component. But you still get all required functionality by a calendar control – multiple month views, globalization, localization, fast navigation, RTL support, and rich styling with visual effects.
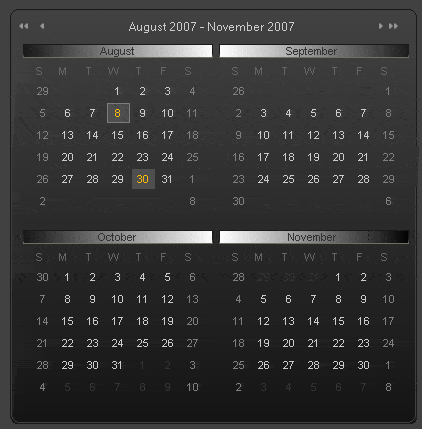
What is better is that you get some brand new visuals, such as Zooming (Fish Eye behavior), Rendering Direction, and Multiple Month View.
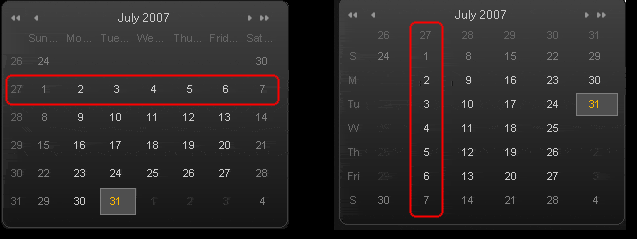
A nice feature in the first version of RadCalendar is the Rendering direction. It allows for presentation of all types of artistic calendars – the calendric information can be presented in rows and/or in columns.

WithRadCalendar one can render row by row or column by column.
Other cool features are:
• Multi-month view

• Vertical and horizontal rendering - month days can be rendered row byrow, or column by column
• Multi-date selection
• Advanced navigation - fast navigation with a step greater than 1, multi-month view navigation
• Read-only mode
• Allows embedding images and templates (RadHostItem instances)
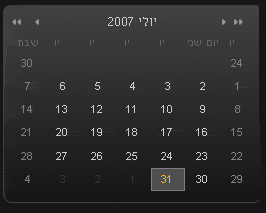
• Full Globalization and Localization support - supportsall . NET cultures and allows localization of strings
• Simple read-onlydatepicker
• Full VS2005 design time support
• Right to left language support

It's real fun to work with RadCalendar as its API is very convenient and intuitive. It will be available and fully operational in our Beta release today.
Let me take the opportunity to introduce myself to the Telerik community. My name is Boyko Markov and I’m a lead developer for the RadCalendar WinForms component that will be officially introduced in our Q2 release.
I will do my best to post interesting ideas and helpful information on RadCalendar and few other controls, including the upcoming RadDateTimePicker control.
Telerik RadCalendar for Windows Forms.
The newest addition to the RadControls for WinForms suite is Telerik RadCalendar for WinForms – a control we kept
Development turned out to be a breeze, mostly because RadCalendar for WinForms uses the familiar API of its ASP.NET counterpart. What
Of course, there are some differences in styling – we use the theming mechanism of RadControls for WinForms instead of the style objects used in RadCalendar for ASP.NET. In my opinion, the theming mechanism of RadControls for WinForms gives you greater
What is better is that you get some brand new visuals, such as Zooming (Fish Eye behavior), Rendering Direction, and Multiple Month View.
A nice feature in the first version of RadCalendar is the Rendering direction. It allows for presentation of all types of artistic calendars – the calendric information can be presented in rows and/or in columns.
With
Other cool features are:
• Multi-month view
• Vertical and horizontal rendering - month days can be rendered row by
• Multi-date selection
• Advanced navigation - fast navigation with a step greater than 1, multi-month view navigation
• Read-only mode
• Allows embedding images and templates (RadHostItem instances)
• Full Globalization and Localization support - supports
• Simple read-only
• Full VS2005 design time support
• Right to left language support
It's real fun to work with RadCalendar as its API is very convenient and intuitive. It will be available and fully operational in our Beta release today.

About the Author
Nikolay Diyanov
Nikolay Diyanov Diyanov is the Product Manager of the Native Mobile UI division at Progress. Delivering outstanding solutions that make developers' lives easier is his passion and the biggest reward in his work. In his spare time, Nikolay enjoys travelling around the world, hiking, sun-bathing and kite-surfing.
Find him on Twitter @n_diyanov or on LinkedIn.
Related Posts
Comments
Comments are disabled in preview mode.
